移动端设计规范及常规控件V1.0简介:
此次元件库适用于刚入门的相关人员,着重提供了设计规范、手机模型、顶部导航、底部菜单、分类标签、基础控件、输入元件、列表、提示、弹窗、手势这几个方面的元素:
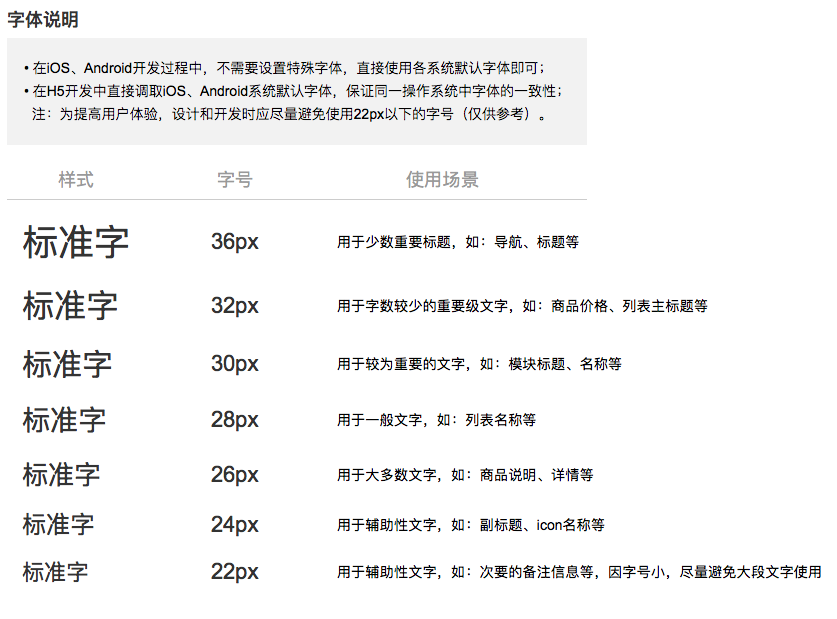
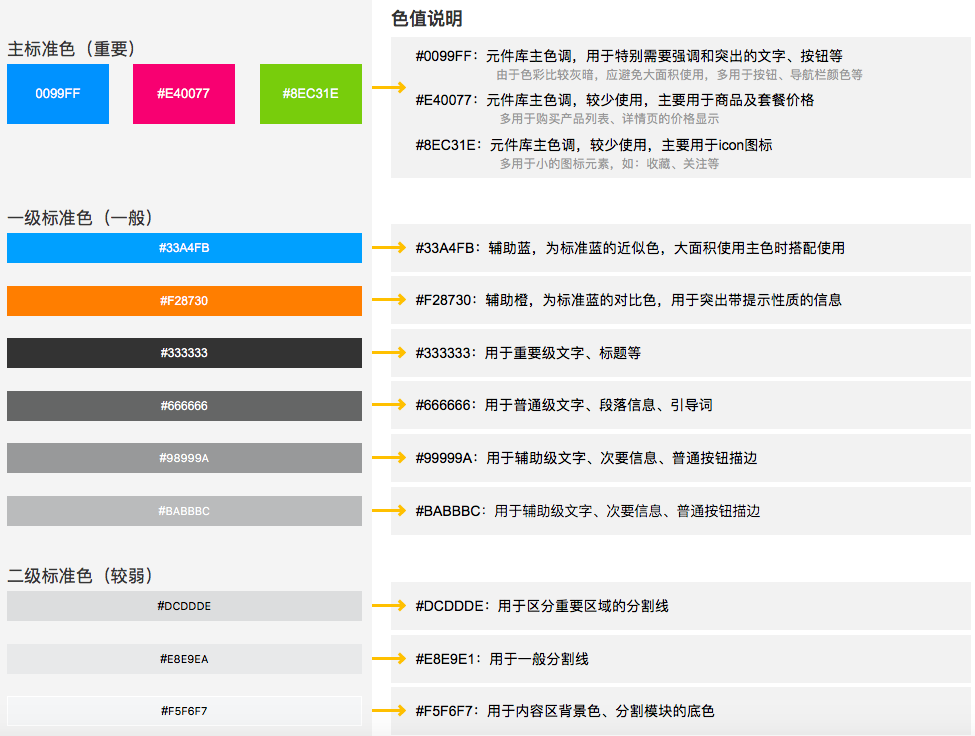
1、设计规范:分背景、颜色、留白、字体、按钮 5各方面进行展示
2、手机模型:从横屏和竖屏2个角度提供元件尺寸
3、顶部导航:从移动端的APP和小程序两个方向呈现导航栏的样式
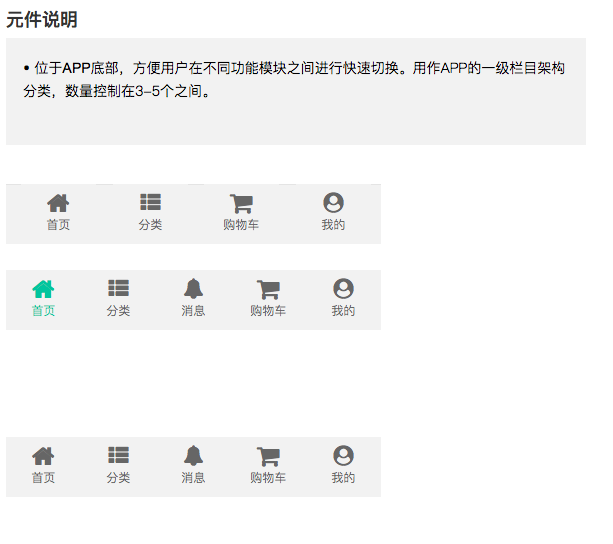
4、底部菜单:提供常规的底部菜单样式及点选交互
5、分类:tab标签的典型样式,提供了2-4个标签的展示样式及点选交互
6、基础控件:包括按钮、开关、轮播图、搜索框、消息角标、加载、评分、数量加减几个常用元件
7、输入:包括单项输入、双项输入、多项输入和多行输入
8、列表:包括单行列表、双行列表、图标列表、多行列表、左滑列表、联系人列表、图文组合列表
9、提示:反馈toast提示、文案提示、提示条
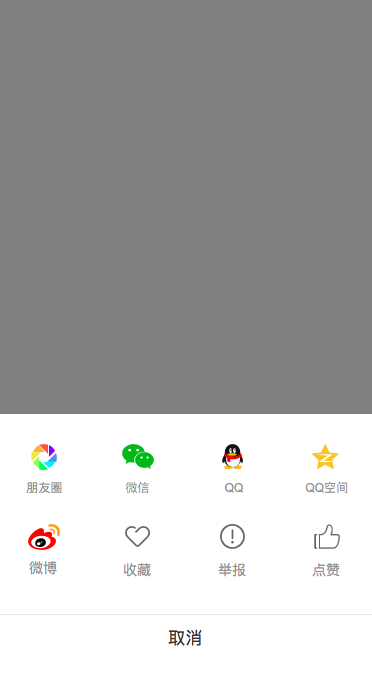
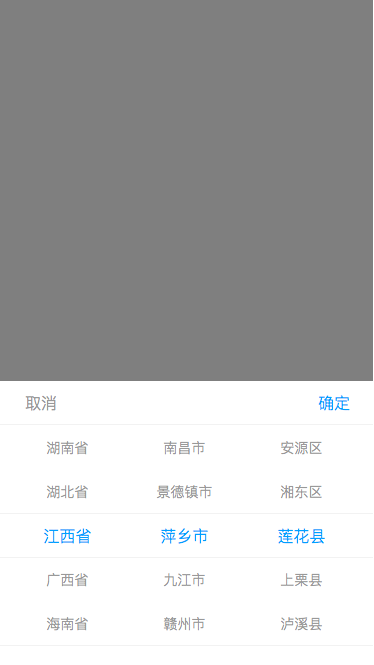
10、弹窗:单项选择弹窗、日期选择弹窗、时间选择弹窗、城市选择弹窗、分享弹窗、长按操作菜单、悬浮菜单、常规弹窗样式、活动弹窗样式
11、手势:提供了单指和双指手势操作指引,包括:单指点击、单指长按、向左滑动、向右滑动、上下滑动等常规手势操作











发表评论 取消回复