SpringUI 是参考主流UI框架Ant Design、Element创作的高保真、全交互的元件集合。帮助设计师构建功能丰富、界面美观的原型;集登录页、系统首页、表单页、多行业可视化大屏案例。支持Axure9、10、11。
本作品一次购买,永久免费更新升级。(随着内容更新增多,价格也会上浮调整哦!)
作品包含web元件库及后台页面模板:
一、元件库
1、基础元件:
————1.1、按钮 Button:基础按钮、禁用按钮、圆角按钮、动态按钮、渐变按钮、图标按钮、其他按钮
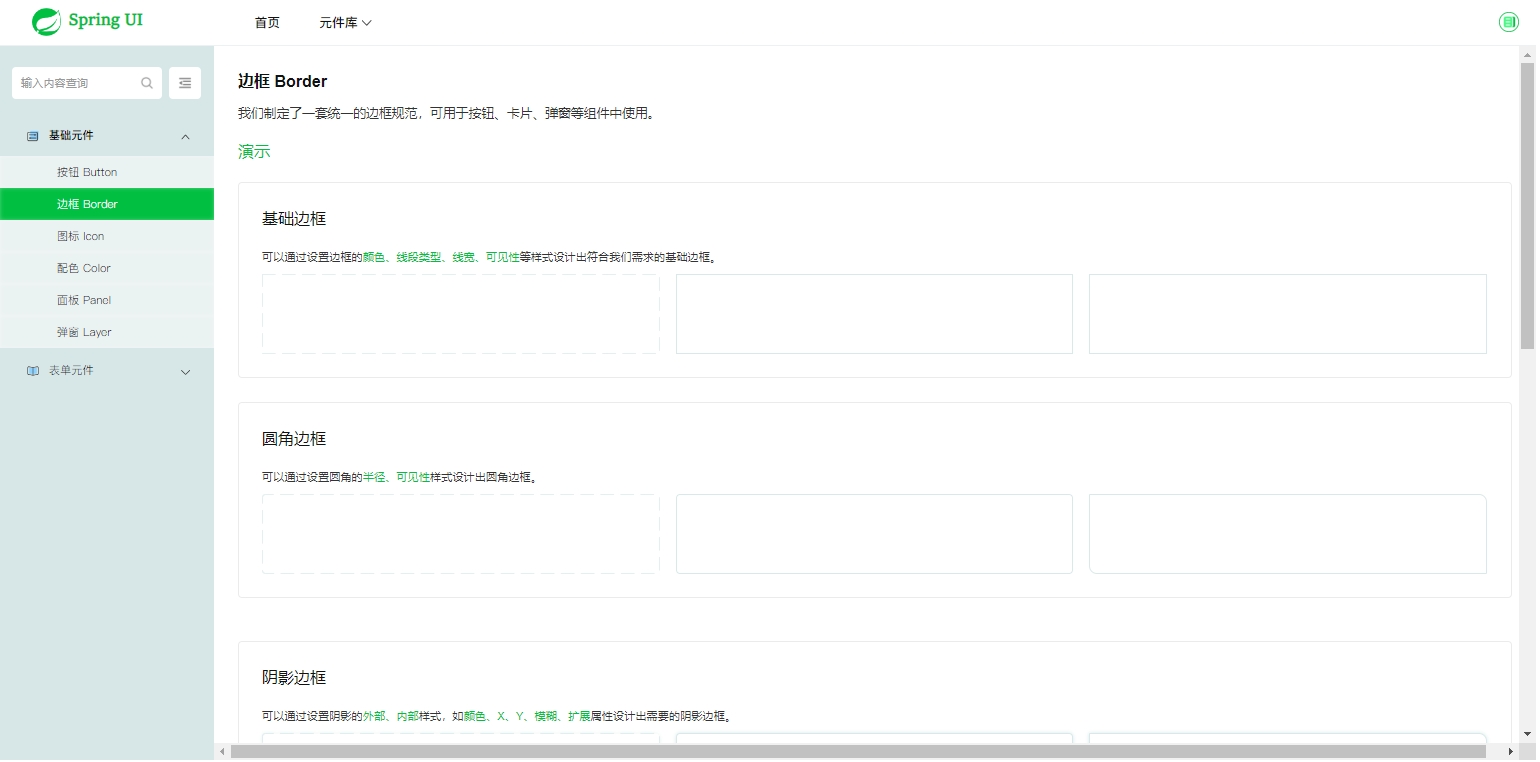
————1.2、边框 Border:基础边框、圆角边框、阴影边框、动态边框
————1.3、图标 Icon:线性、面性
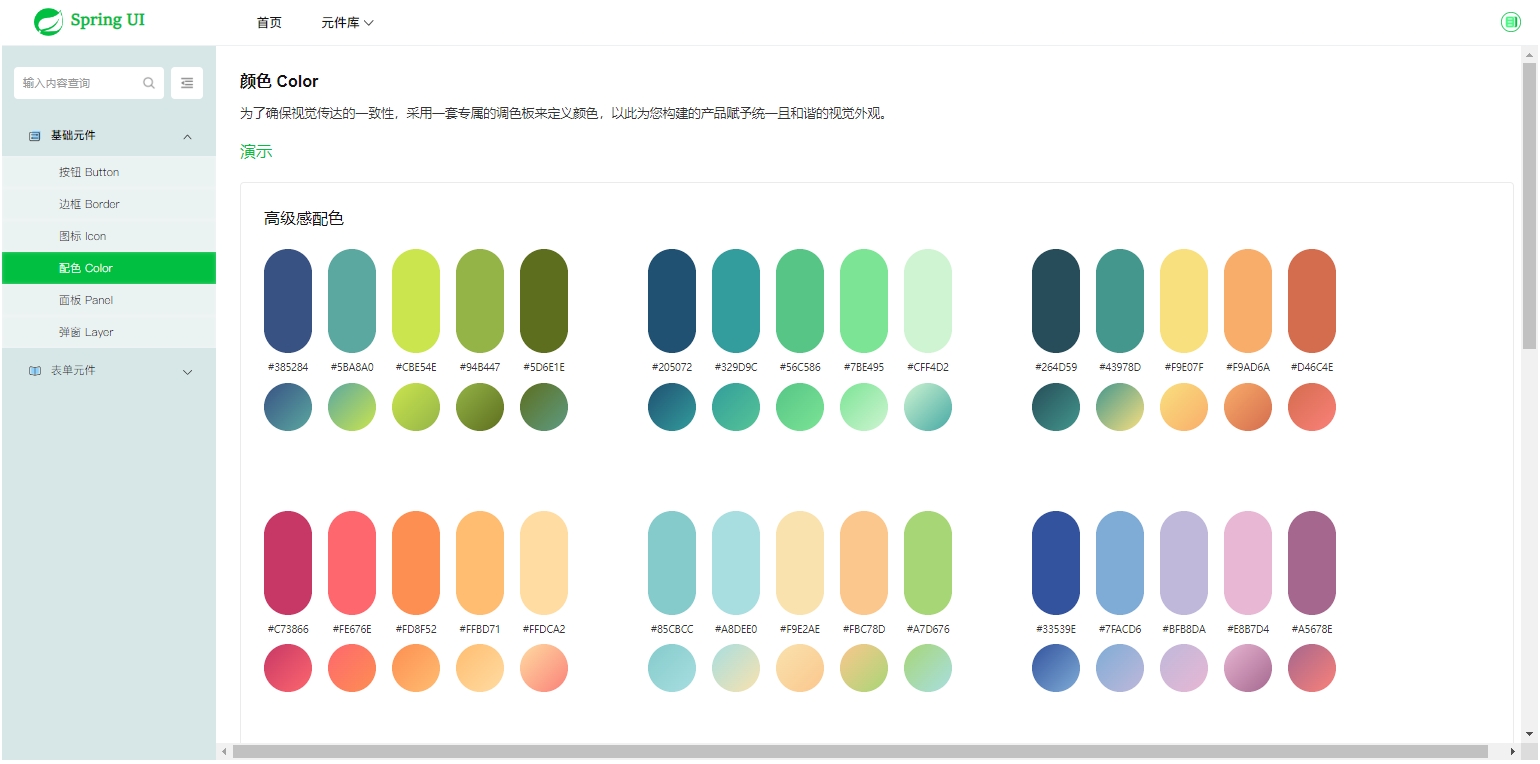
————1.4、配色 Color:高级感配色
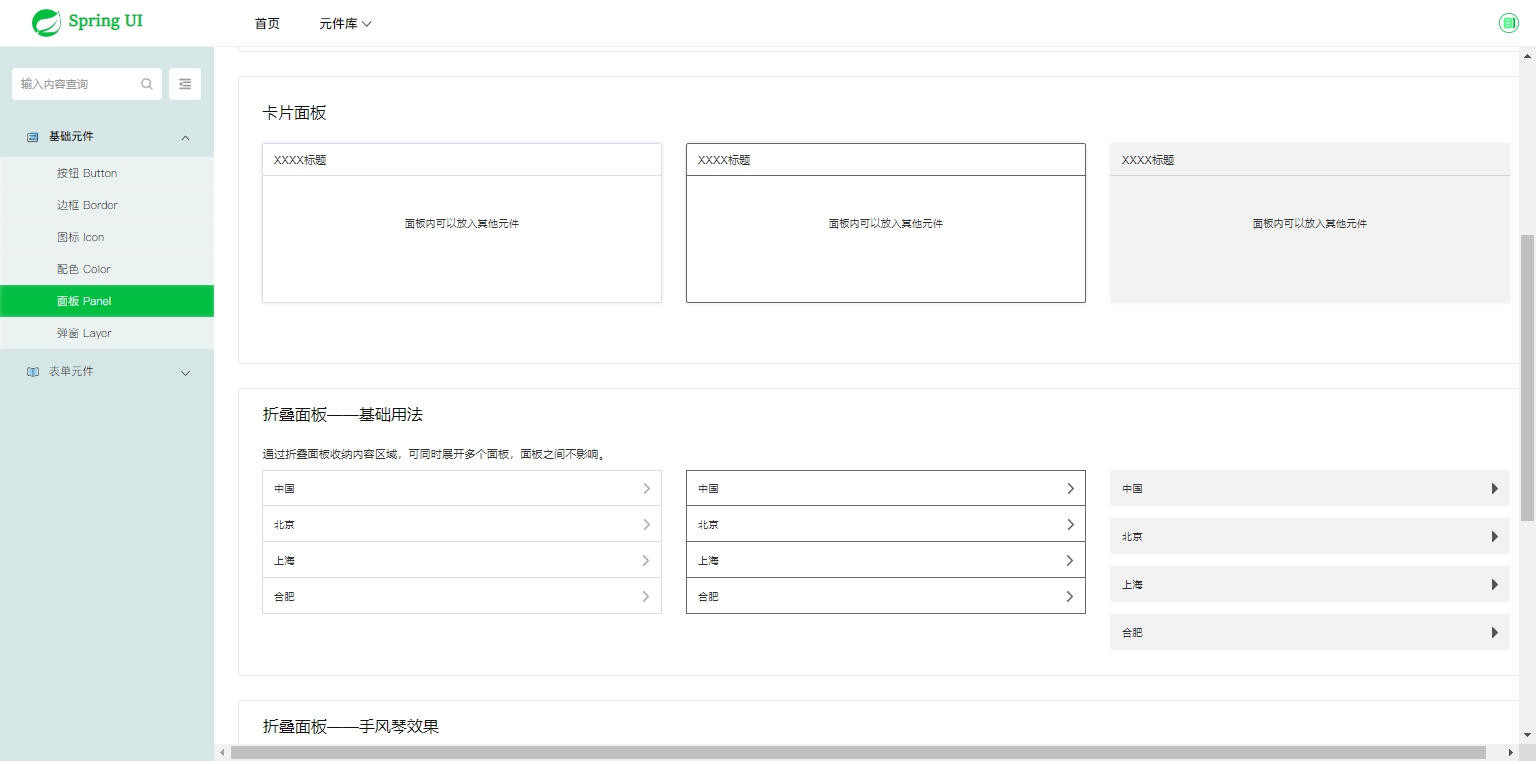
————1.5、面板 Panel:常规面板、卡片面板、折叠面板、手风琴面板
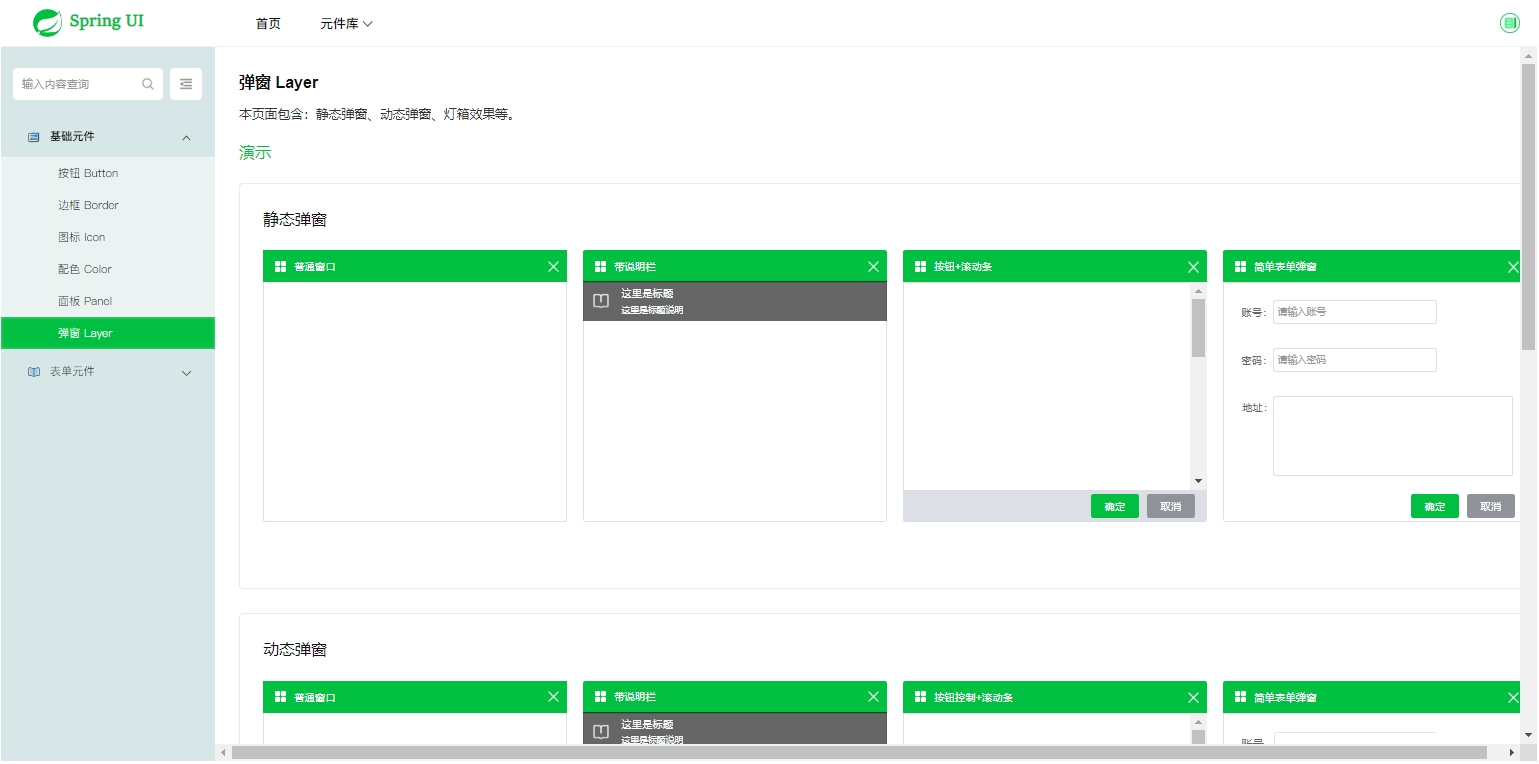
————1.6、弹窗 Layer:静态弹窗、动态弹窗、灯箱效果
————1.7、间距 Space:固定间距、自定义间距
2、表单元件:
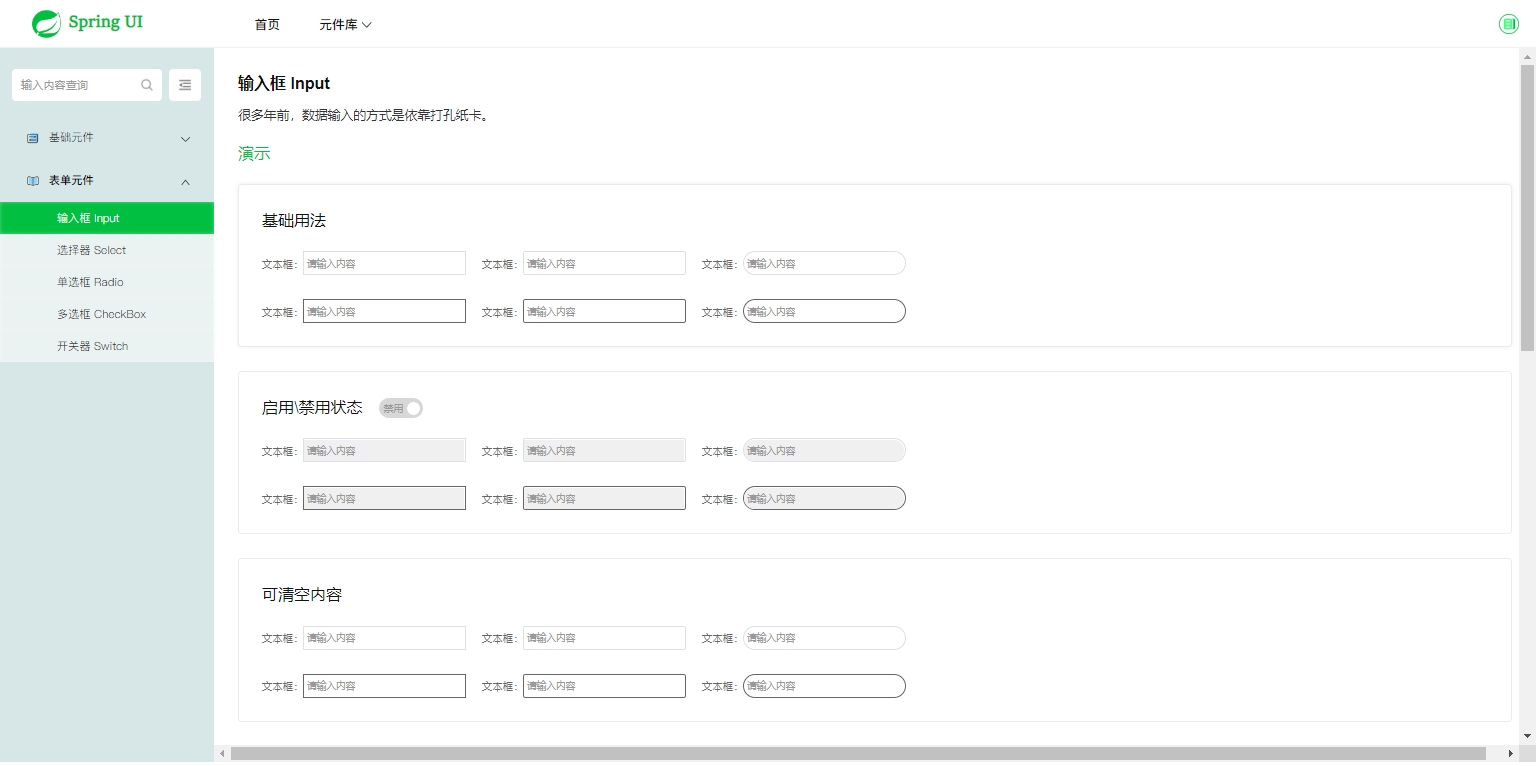
————2.1、输入框 Input:基础用法、启用禁用状态、可清空内容、限制字数、数字输入框、复合型输入框
————2.2、计数器 InputNumber:基础用法、禁用状态、自定义增减量、自定义样式
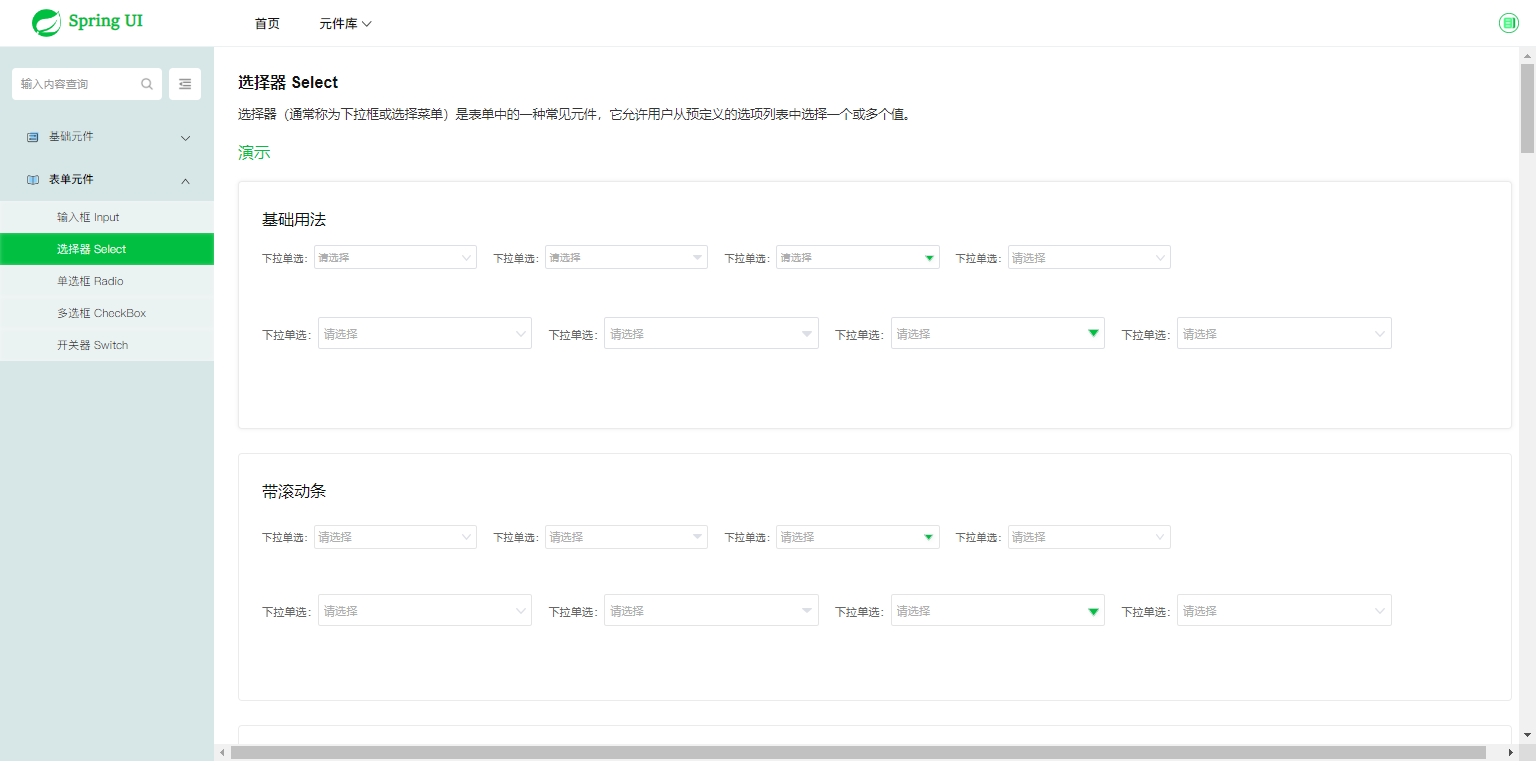
————2.3、下拉选择器 Select:基础用法、带滚动条、含禁用项、可清空、禁用状态、中继器版、可模糊搜索
————2.4、下拉多选器 MultiSelect:基础多选、可删除选项
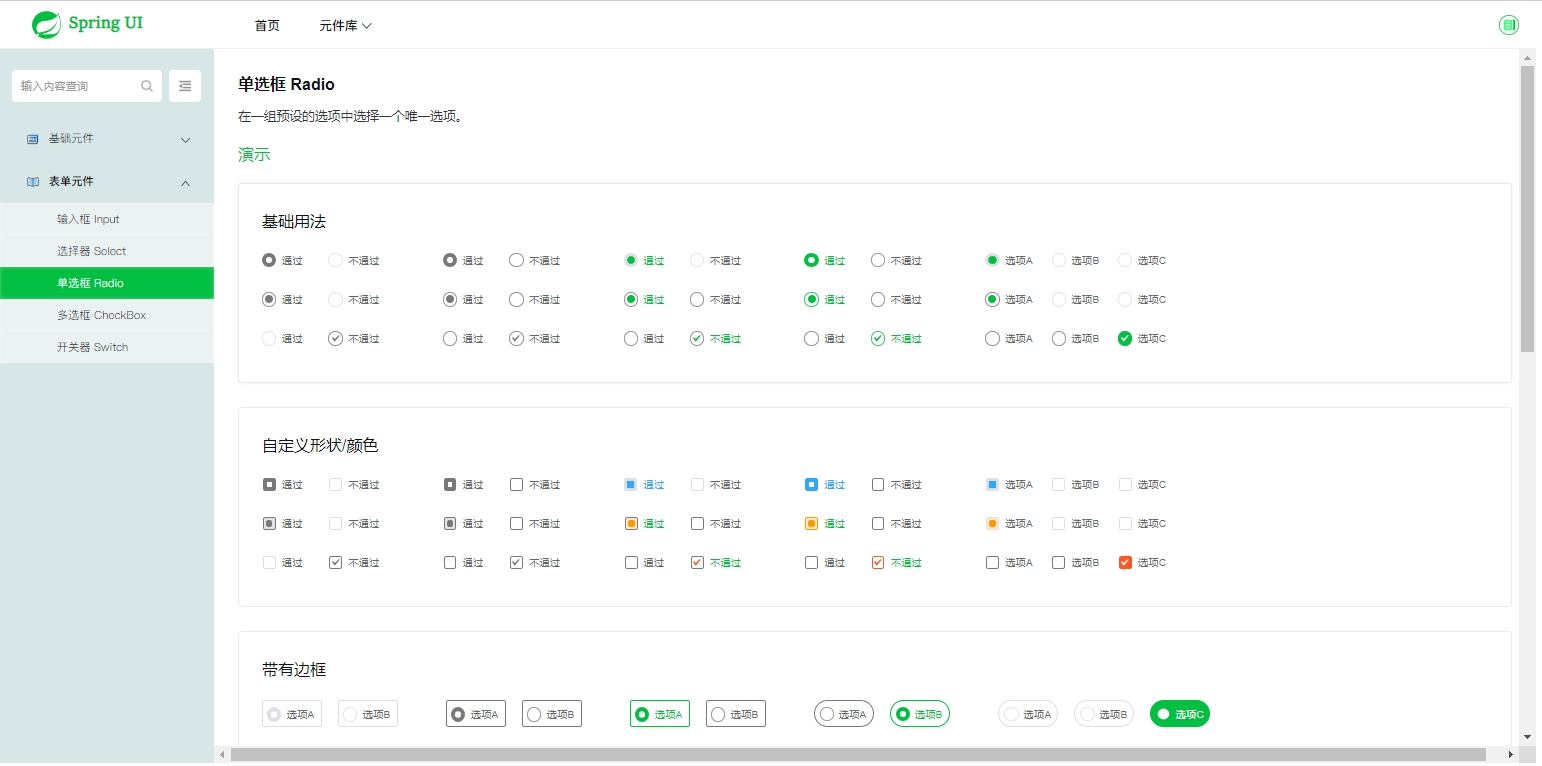
————2.5、单选框 Radio:基础用法、自定义形状/颜色、带有边框、按钮样式、其他单选框
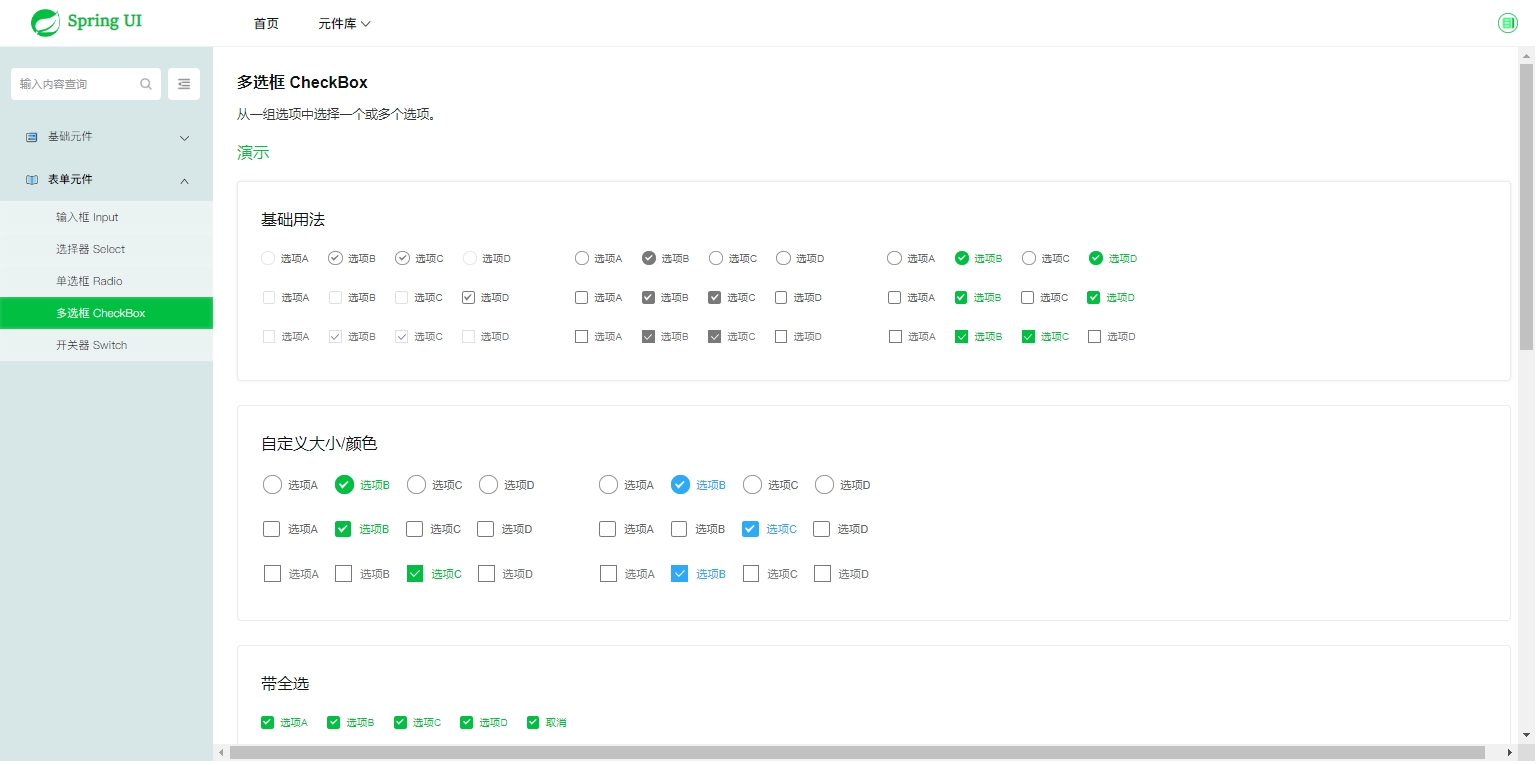
————2.6、多选框 CheckBox:基础用法、自定义大小/颜色、带全选、限制可选数量、带边框、其他
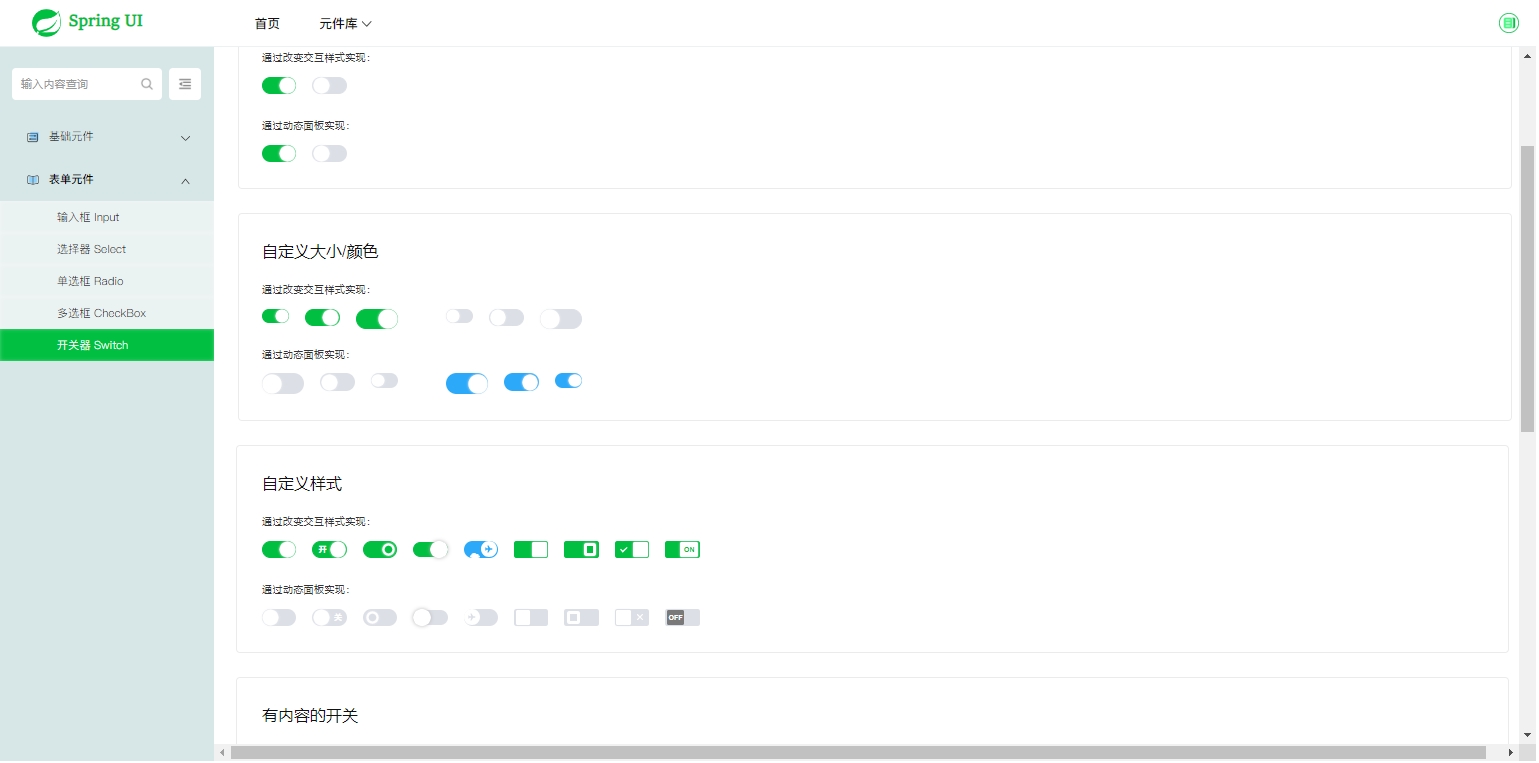
————2.7、开关器 Swtch:基础用法、自定义大小/颜色、自定义样式、有内容/提示的开关、禁用状态
————2.8、日期选择器 DatePicker:年份选择器、月份选择器、日选择器
————2.9、时间选择器 TimePicker:时间选择器、时间范围选择器
————2.10、日期时间选择器 DateTimePicker:选择器支持日期时间、日期时间范围的选择
————2.11、富文本编辑器 RichTextEditor:静态编辑器、仿wangEditor编辑器、编辑器插件
————2.12、级联选择器 CascaderPicker:二级级联选择、三级级联选择
————2.13、穿梭框 Transfer:有常规用法、带搜索栏、带分页器
————2.14、颜色选择器 ColorPicker:调色板用法、自定义色板用法
————2.15、数组输入框 InputArray:纵向用法、横向用法
————2.16、组合 Combo:基本使用、多选模式
————2.17、滑块 Slider:基础滑块、离散滑块、带输入框滑块
3、导航元件:
————3.1、导航栏 Navigation:网页头部导航、网页侧边导航
————3.2、面包屑 Breadcrumb:基础用法、图标分割、带图标、带背景、带下拉菜单
————3.3、标签页 Tabs:基础样式、分段式标签页、特定位置的、带图标的、可删除的标签页
————3.4、菜单 Menu:网页头部导航菜单
————3.5、步骤条 Steps:基础用法1、基础用法2、进阶用法-动态面板、进阶用法-中继器、自定义样式
————3.6、分页器 Pagination:分别是静态效果和交互效果的分页器
————3.7、下拉菜单 DropDown:基础下拉菜单、图标下拉菜单、分割式下拉菜单、多级下拉菜单
4、提示元件:
————4.1、警告栏 WarningBar:常规用法、带描述的警告、可关闭的警告、自定义样式
————4.2、通知栏 Notification:常用状态通知、其他样式通知、带动效的通知、自定义弹出位置
————4.3、消息栏 MessageBar:基础用法、可关闭的消息
————4.4、加载页 Loading:设计了10种加载动效,并且有不同场景下的使用案例
————4.5、进度器 Progressor:条形进度条、环形进度条、以及静态效果不同样式的进度条
————4.6、标签 Tag:普通标签、异形标签、可删除标签、带图标或数字、可添加标签、混色标签、卡片上标签
————4.7、标记 Badge:小红点、基础用法、数字标记、文本标记
5、图表元件:
————5.1、柱状图 BarChart:基础柱状图
————5.2、折线图 LineChart:基础折线图
————5.3、面积图 AreaChart:基础面积图
————5.4、散点图 ScatterChart:基础散点图
————5.5、饼图 PieChart:基础饼图
6、中继器元件:
————6.1、表格 Table:
——————6.1.1、基础表格 BasisTable:常规表格、斑马线表格、无边框表格、有操作栏表格、带复选框表格、多级表头表格
——————6.1.2、进阶表格 AdvancedTable:排序、冻结列、拖动行排序、拖动列调整位置、展开行表格、滑动删除行、表内编辑
————6.2、图表 Chart:
——————6.2.1、基础图表 BasisChart:折线图、柱状图、条形图、饼状图、环形图、面积图
——————6.2.2、进阶图表 AdvancedChart:折线图、柱状图、堆叠柱状图、分组条形图
7、其他:
————7.1、关系图谱 RelationalGraph:一级关系、二级关系图谱(可拖放、可扩展的关系图谱/知识图谱)
————7.2、走马灯 Carousel:文字提示器(水平、垂直)、幻灯片效果(轮播图)
————7.3、动态列选择器 DynColPicker:动态穿梭的列选择器
————7.4、骨架屏 Skeleton:基础效果、动态效果、切换效果
————7.5、头像 Avatar:默认头像、基础头像、组合头像、修改头像
————7.6、模态窗 ModalWindow:展示型模态窗、填写型模态窗
————7.7、日历 Calendar:常用日历、日历使用案例。
————7.8、缺省页 DefaultPage:扁平风格、2.5D风格。
————7.9、结果页 ResultPage:成功页、失败页。
————7.10、图片轮播 Carousel:常见轮播图、自动切换、卡片风格。
————7.11、伸缩框 ResizeBox:水平伸缩、垂直伸缩、自由伸缩。
————7.12、图片上传 ImageUpload:单图片上传、多图片上传。
————7.13、评分 Rate:基础评分、带辅助文字的评分、半选评分、推荐不推荐。
————7.14、拨盘选择器 DialsSelector:基础用法、带禁用选项、多级选择/级联选择、日期时间拨盘选择。
一、模板库
1、登录页模版:
2、系统首页模版:
3、列表页模版:
4、新增表单页模板:
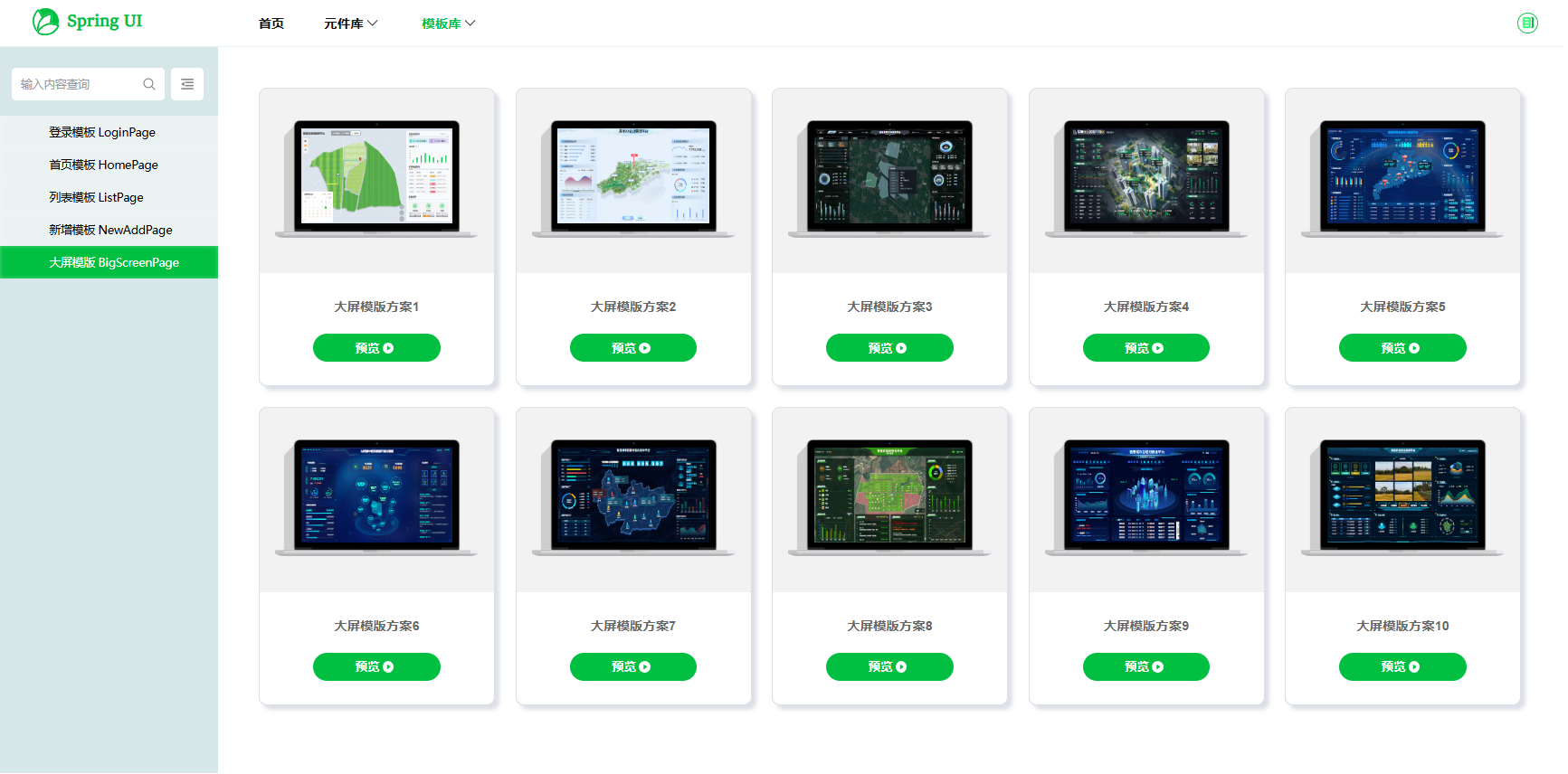
5、可视化大屏:














发表评论 取消回复