1. 简介
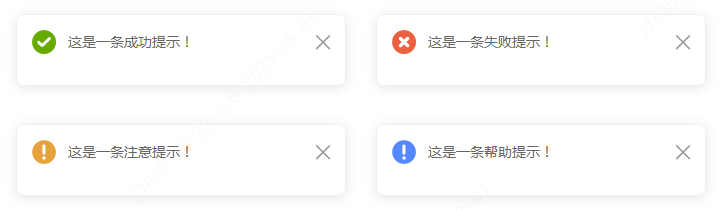
本原型提供了 两种样式、四种状态 的通知提示框,通过全局变量控制样式与弹出,弹出 2 秒后自动关闭。
1.1 全局变量
TipsMode:控制通知提示框的状态,共有 成功、失败、注意、帮助 四种状态Tips:控制弹出,同时控制通知提示框中显示的文案
1.2 两种样式
样式一:弹出时位于页面居中位置,带 2 秒关闭进度条

2. 使用方法
方式一:复制到自己的原型
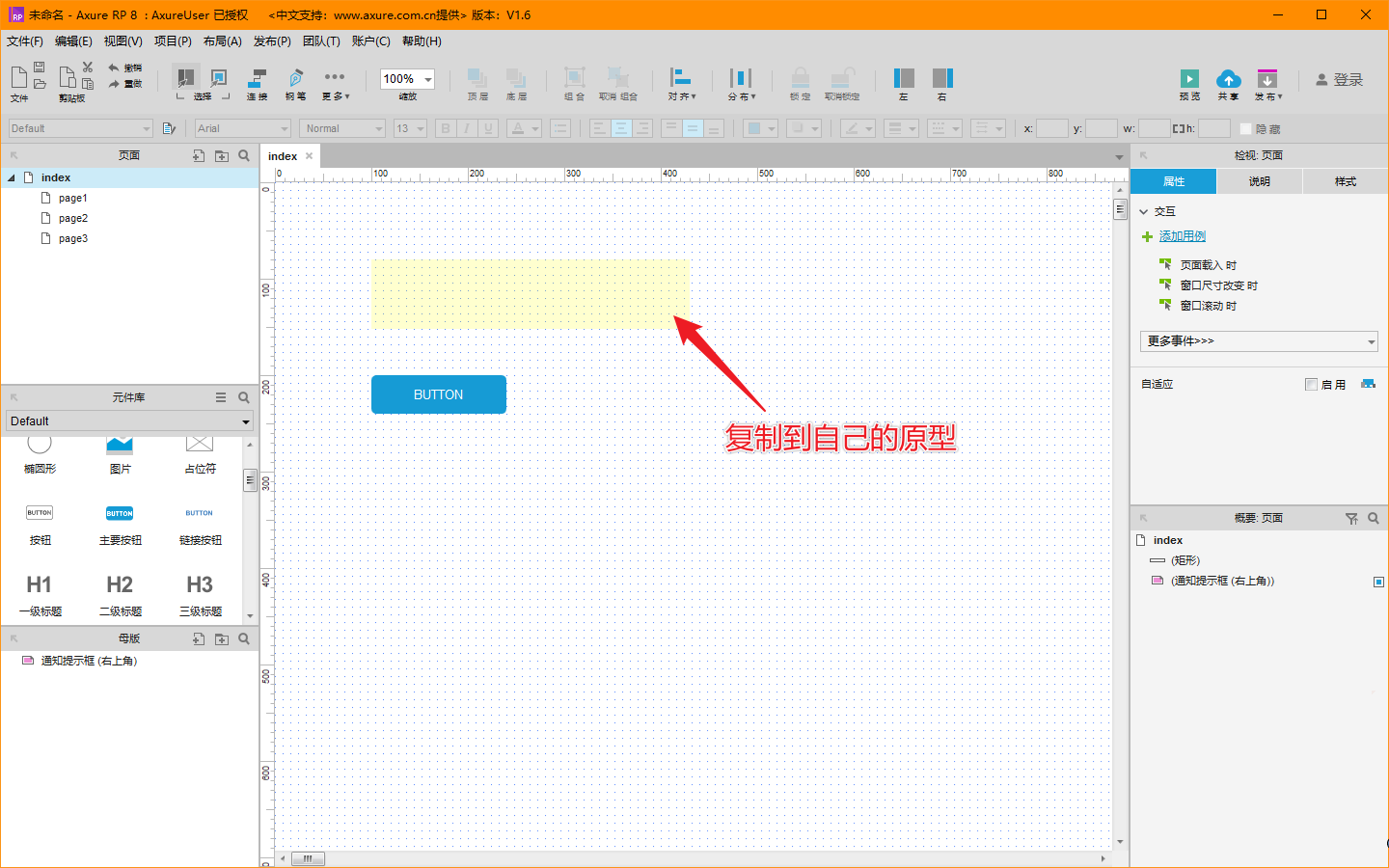
1. 将本原型下载到自己的电脑,并用 Axure 打开,如下图:
2. 原型中隐藏的 2个图元 即两种样式,将自己需要的样式复制到自己的原型
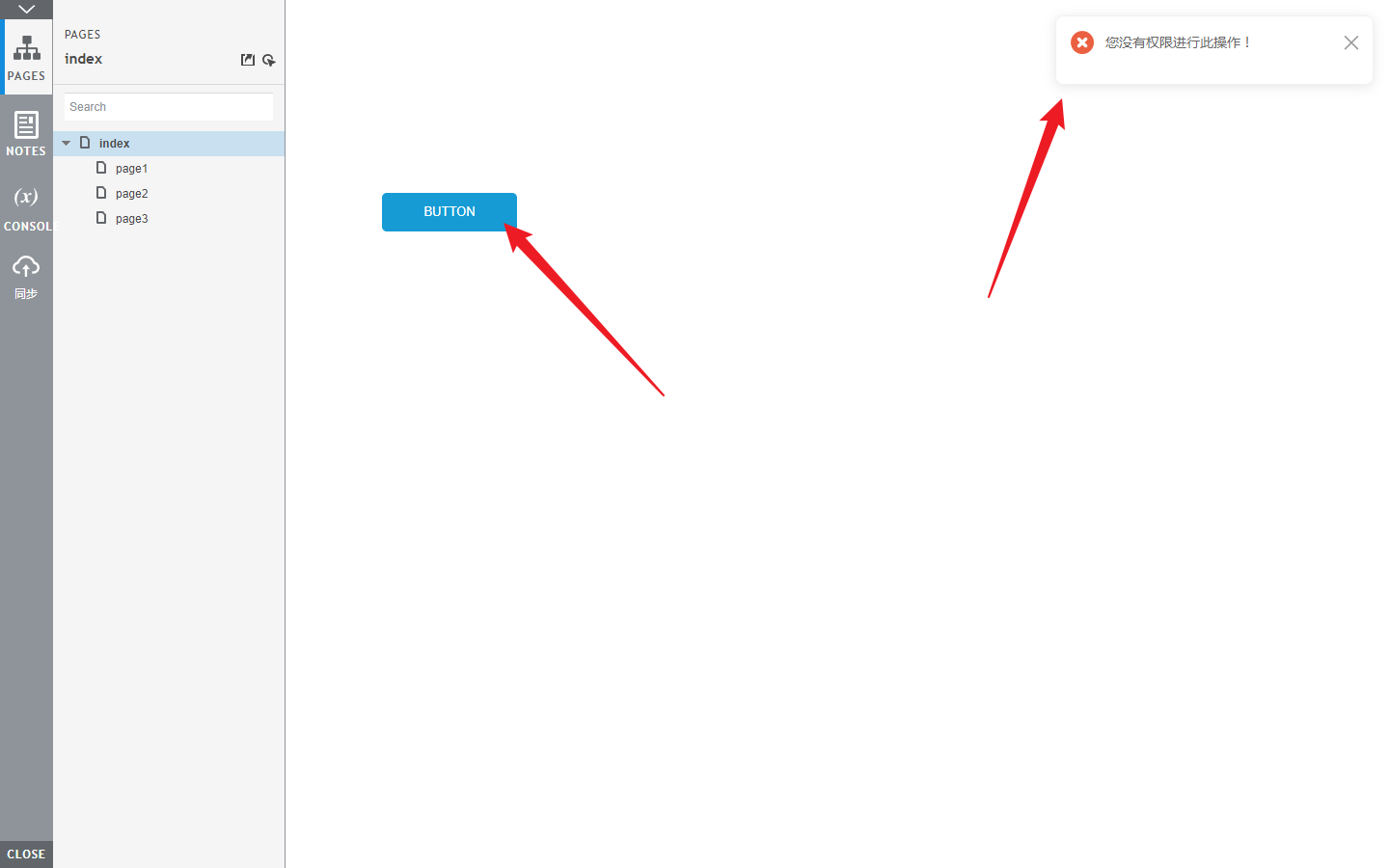
(左图为本原型,右图为将样式二复制到自己原型后的截图)


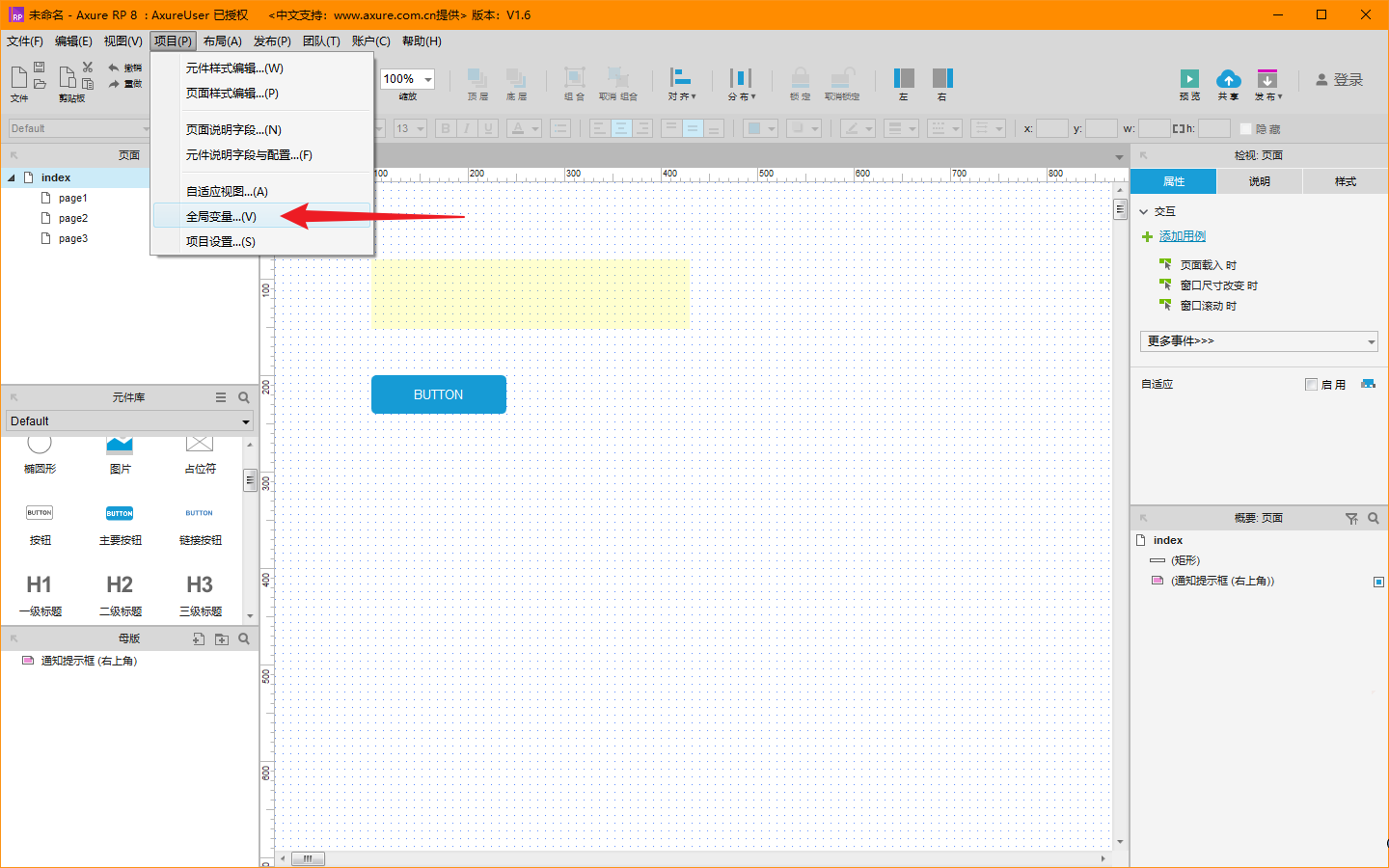
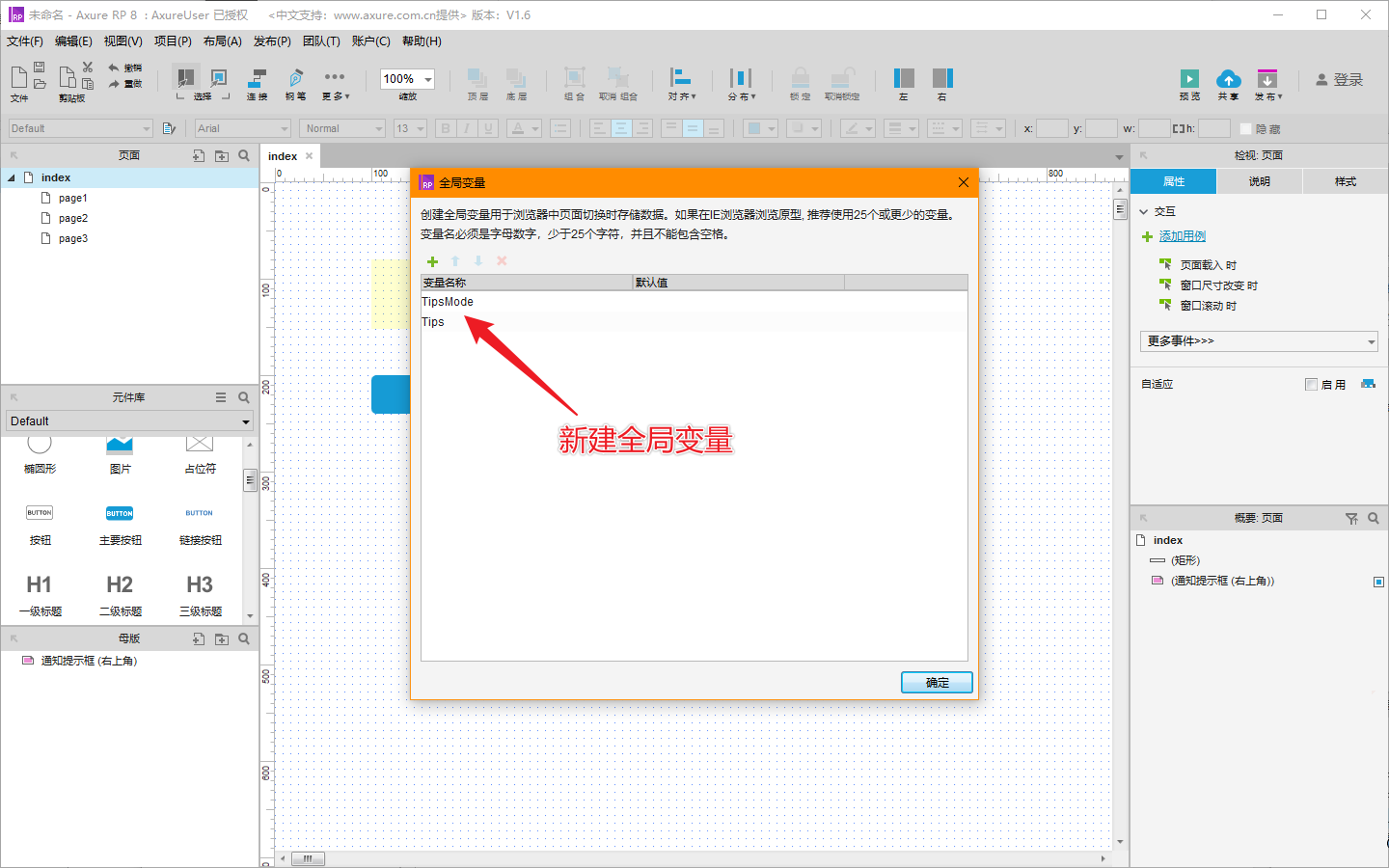
3. 在自己的原型新建两个全局变量 Tips、TipsMode


- 设置 TipsMode 的值为状态,如 失败
- 设置 Tips 的值为要显示的文案,如 您没有权限进行此操作!

5. 预览原型,鼠标点击按钮即可弹出提示框,2 秒后提示框自动消失。

方式二:导入到自己的原型
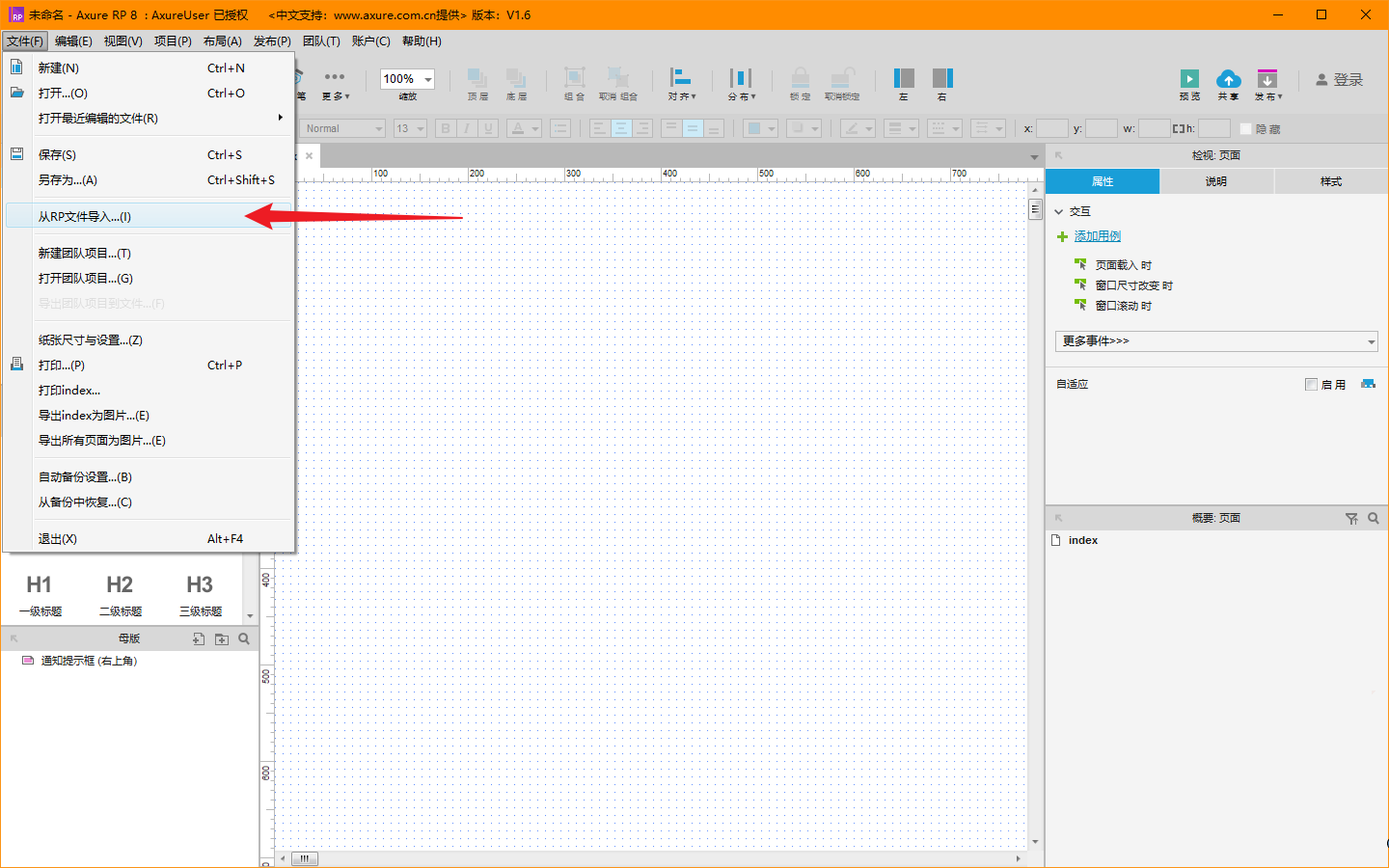
1. 文件 → 从RP文件导入,选择本原型导入即可,使用方法同上


发表评论 取消回复