面试产品经理,很多公司都要求携带作品,一是通过作品看基本能力,二是通过作品看你陈述表达能力。
但是那些刚转行或者刚毕业的同学还没有相对成熟的作品,该如何做一个“看起来”就很美的作品来为自己加分呢?接下来,就聊一聊那些“看起来”就专业的产品原型,希望能对刚入行的产品新人提供一些帮助。
一、那些“看起来”很LOW的原型
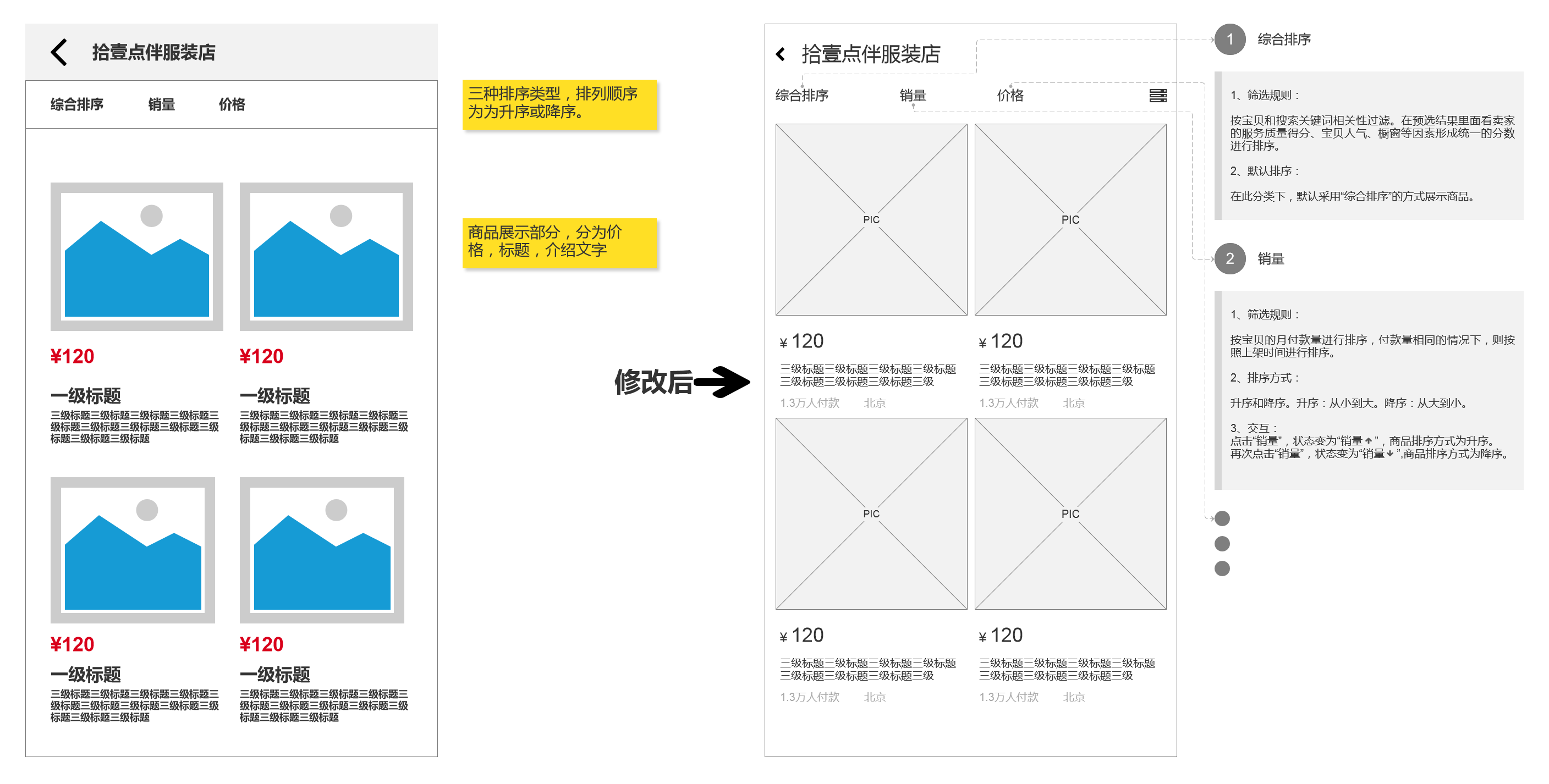
我先举个例子:

我们暂不管原型的内容,只粗略地看就有一种不高级感,满满的新手气息。他们有共同的特点:
丰富多彩的颜色:
无印良品艺术总监原研哉先生说过:“颜色是夹杂着人的情绪的,颜色越多,给人带来的情绪也就越多”。如果你想要避免原型夹杂着过多的情绪,那就需要减少颜色带给人的情绪(高保真原型除外),只展现你对产品的理解与把控。
并不匀称的排版:
如果做移动端产品原型,最基本的就是要注意比例的问题,目前主流屏幕的尺寸为16:9和18:9(全面屏)两种。左侧图的整体比例为16:9,右侧图整体的比例是XX:XX(我也不知道,完全看心情)。建议学习一下PPT排版或者基本的排版技巧,比如“亲密性、对齐、重复性、对比”等等。
随心所欲的注释:
备注写的很随意,没有从产品的角度去描述,没有与原型对应。
在发现这些比较LOW的问题后,我们可以试着改进一下原型,让原型“看起来”至少高级一些:

在不考虑实际项目的情况下,我对原型进行了改进:
- 店铺名称以及返回ICON的修改。首先我对店铺名称取消了字体加粗,加大了字号,目的是为了让原型整体看起来更协调,在着重体现店铺名称的同时,让整体版式更清爽简洁。然后对“返回”ICON进行了缩小,大约占店铺名称的三分之二,把视觉主体留给店铺名称。
- 取消了“筛选栏”的分割框线,采用沉浸的方式让界面整体性更强。并且加大了排序方式的间距,减少误触发生,提升简洁性。
- 拉大了商品图片并保持1:1的比例,修改了商品图与商品信息的排版。让商品排列充满屏幕,达到简洁但不空的效果。
- 设计了一个简单的备注模板,并通过编号、连接线的方式对产品功能进行逐一说明。


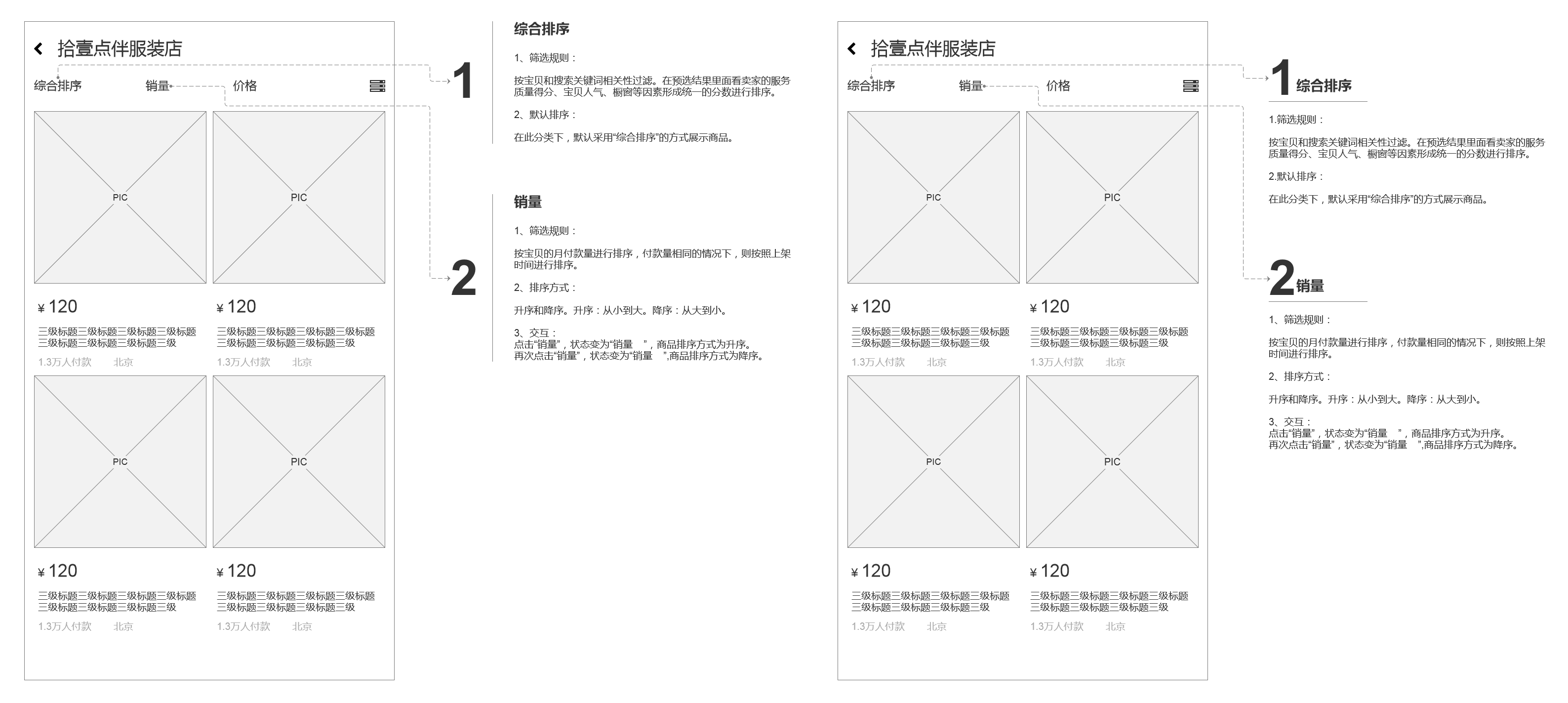
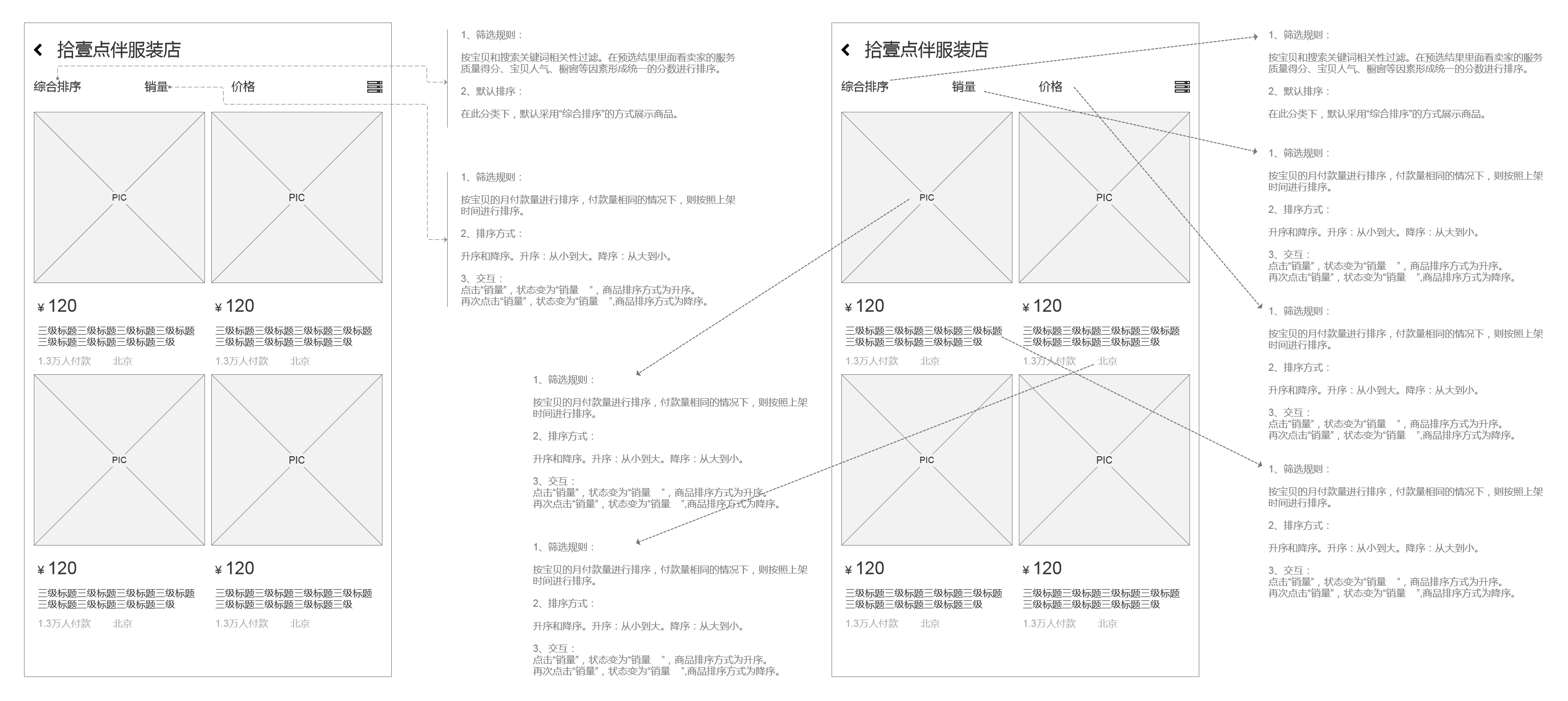
在做原型备注的时候,可以简单设计一个模板,需要的时候直接复制过去,很方便也不费事。
这里需要说明的是,一个产品原型用一套备注模板就好,要保持统一的视觉效果。
模板需要根据实际情况设计,如果页面复杂,需要备注的需求很多,就不要采用最后一种“一条线连接”的方式,要不然会影响产品界面,和蜘蛛网一样乱糟糟的。
总结来说,新手想要让产品原型“看起来”更高级,那就需要先舍弃多余的颜色,让排版更简洁、更协调,备注要尽可能的清晰、全面。
二、那些“看起来”很专业的原型
上面我们对“看起来”LOW的原型进行了改进,使原型看起来至少没那么业余了,接下来就要进阶学习让原型更专业了。
做原型的流程是什么?

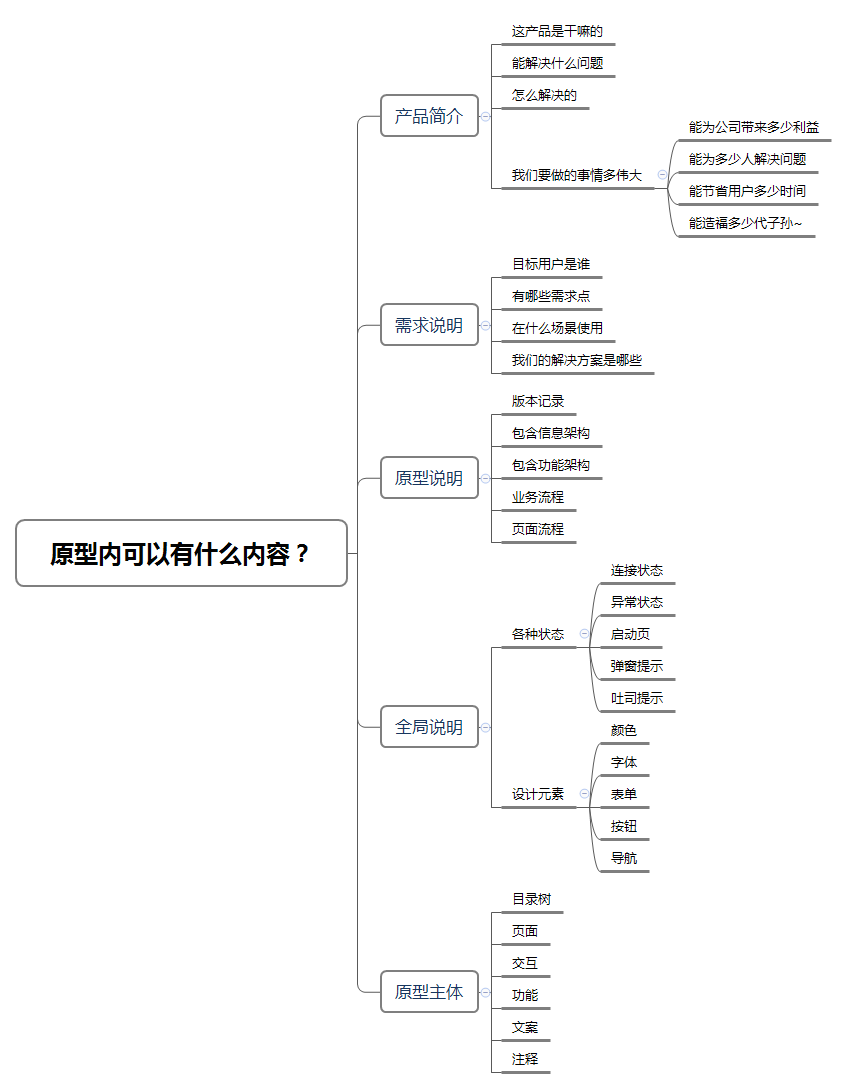
原型内可以有什么内容(可以有,不一定非得有)?
产品原型内可以有简介、需求说明,这主要针对于新产品的开发。
因为新产品开发时,团队成员之间对产品理解程度不一样,这时候需要产品经理在原型上写出产品的需求和对这个产品的宏伟目标,既能够让团队成员清楚要做什么事情,(目标宏大或对要做的事情有认同感)也能激起团队的斗志。
原型说明里的版本记录、业务流程一般都会有,主要记录产品修订版本和基本运作方式。

那些专业的原型有什么特点?

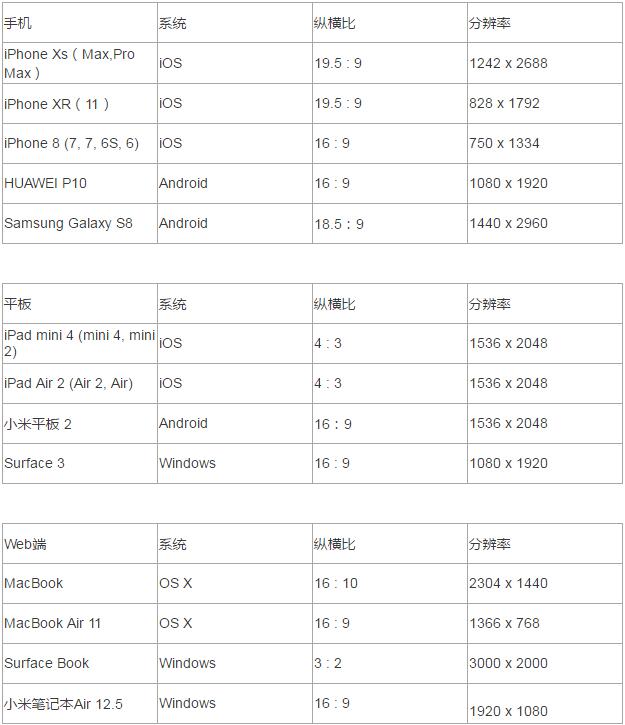
你需要了解的基本设计尺寸?

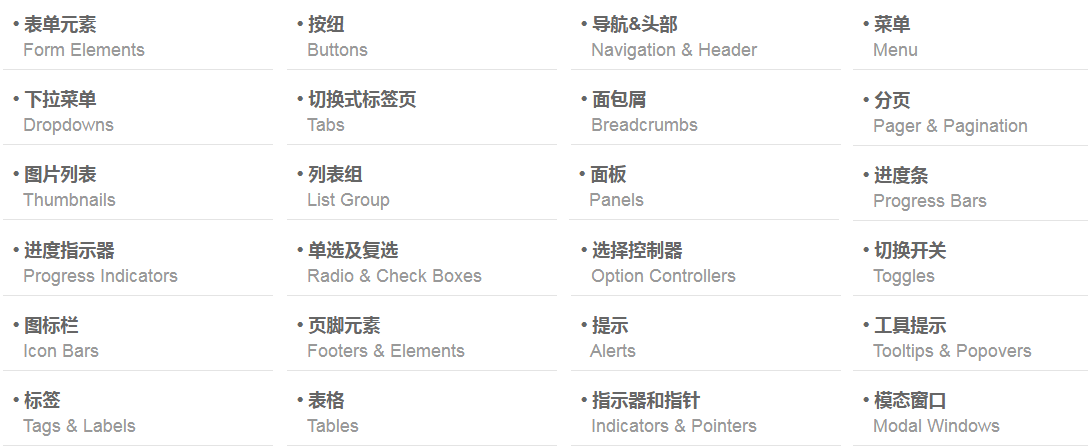
你需要了解的基本元件?




发表评论 取消回复