“单选效果在APP里到处都是,只是表现形式不同。”
申明:本文仅仅是探索学习网易云音乐APP的样式和交互设计,和网易云音乐APP本身无关。
单选效果在各种APP里或者页面上非常常见,最普遍的效果就是各类导航菜单,还有的是一些关于商品的属性选择,例如颜色、大小等等。
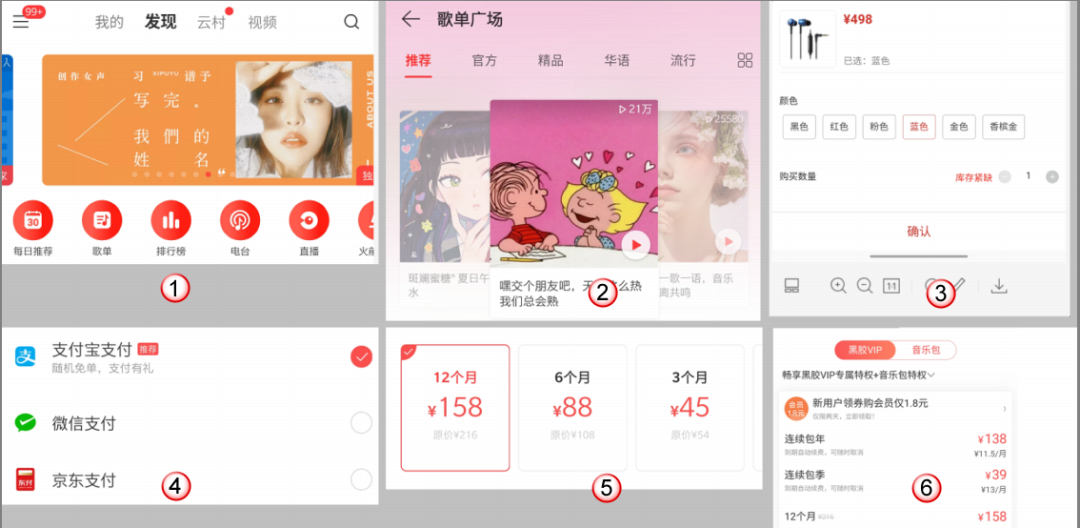
来看一下网易云音乐APP安卓版本里哪些是和单选相关的效果,以下是一些截图示例。

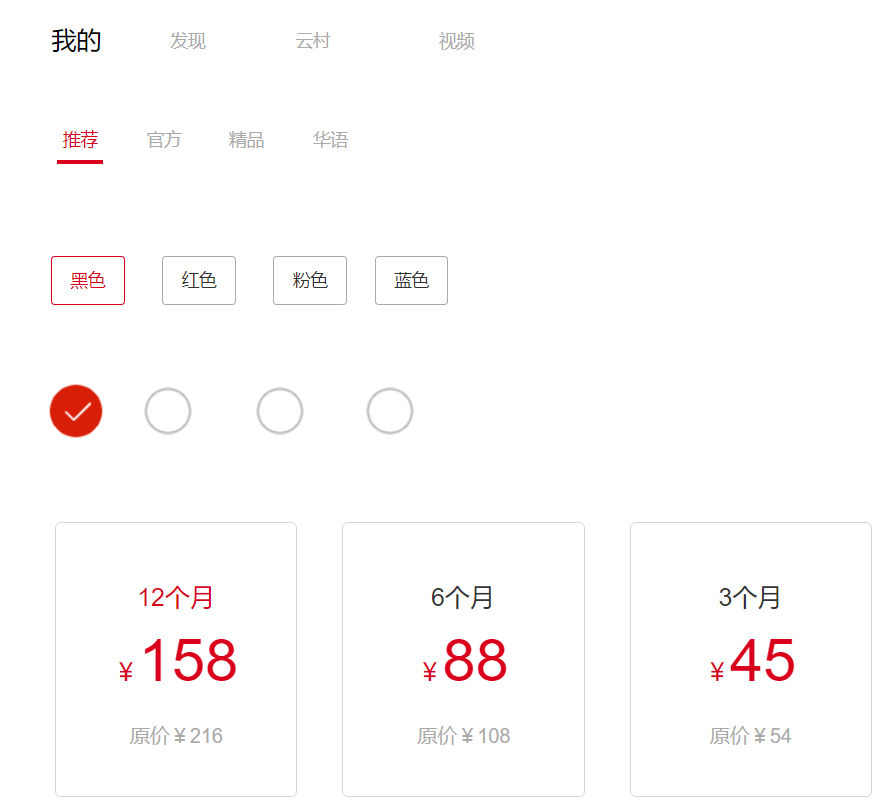
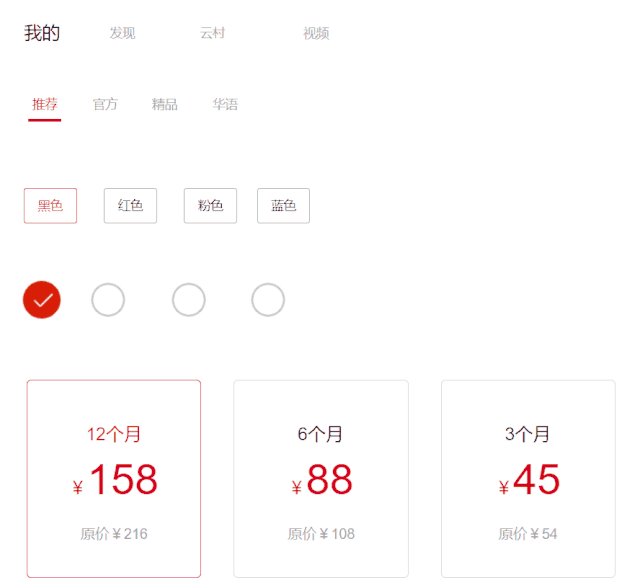
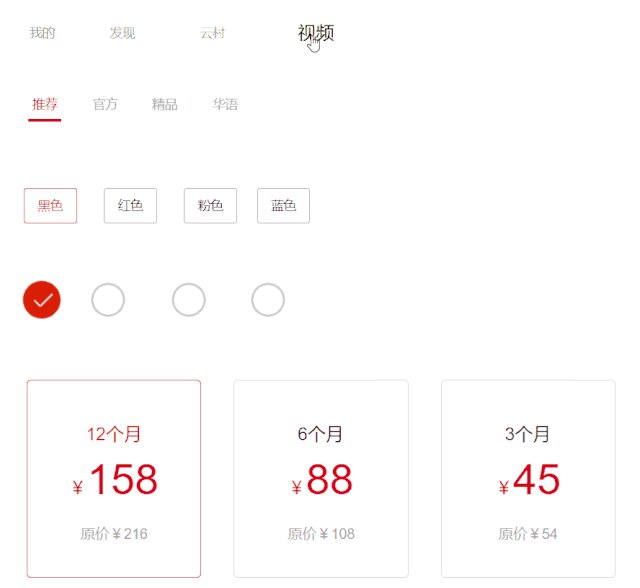
案例1:顶部导航菜单 – 我的、发现、云村、视频默认状态:灰色文字,小字。
选中状态:黑色文字,大字。

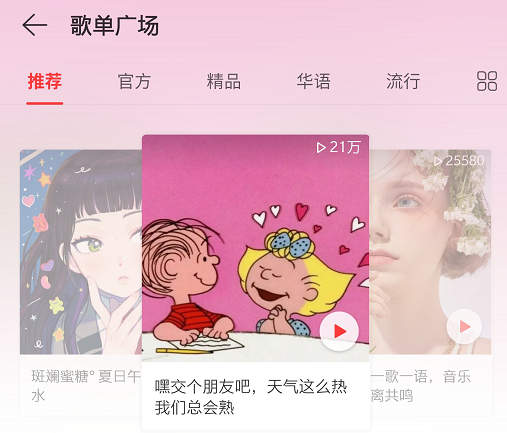
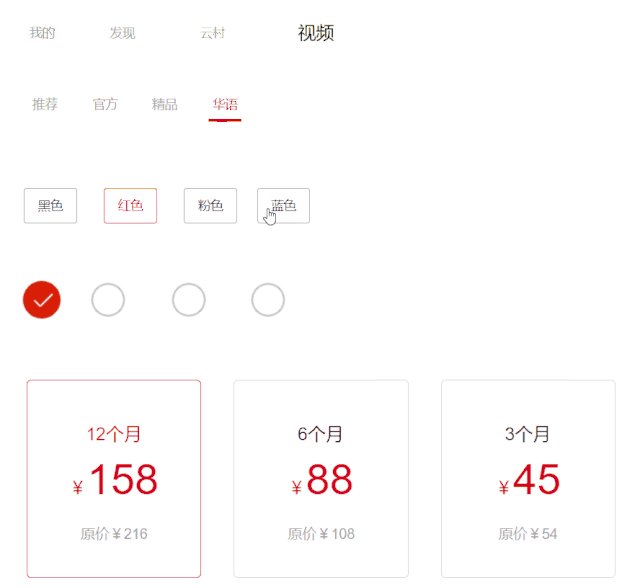
案例2:顶部导航菜单另一种形式 – 推荐、官方、精品、华语、流行默认状态:灰色文字选中状态:红色文字,有下边框。

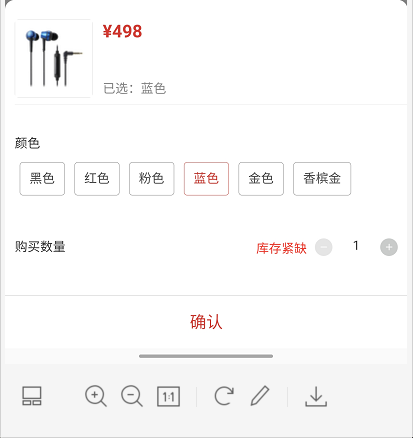
案例3:商品颜色选择默认状态:黑色文字,灰色边框选中状态:红色文字,红色边框。

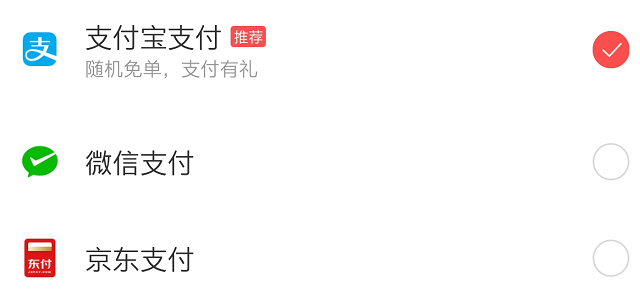
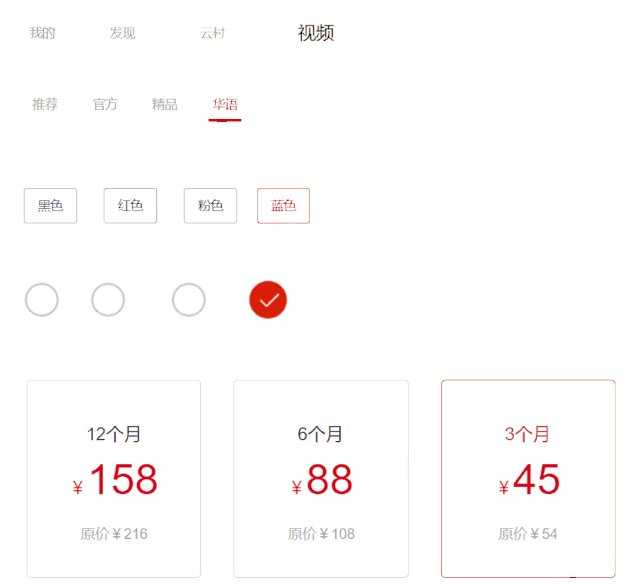
案例4:支付方式选择默认状态:灰色边框的圆选中状态:红色填充,中间有选中图标。

案例5:费用选择默认状态:灰色边框,月份黑色选中状态:左上角选中状态的红色边框,月份红色。

案例6:黑胶VIP和音乐包的切换默认状态:红色文字,红色边框,白色填充,左边无边框,右边半圆形选中状态:白字文字,红色边框,红色填充,右边无边框,左边半圆形。
这些单选效果在Axure中的样式设置有四个关键点:
- 每一组选项都设置为同一个选项组名称;
- 设置每个元件选中时的样式;
- 设置每组选项中的第一个为默认选中状态;
- 给每一项添加单击事件,让当前项处于选中状态。
再来看一下这6种不同风格的单选效果的差异,看如何使用Axure中的样式来设置:

案例1、2、3可以使用单一的矩形框或文本标签元件来实现。
案例4使用一个图片元件,但使用两个图片来实现。
案例5使用多个元件,需要应用元件组合或者动态面板让它们成为一个整体。
案例6的单选类似开关按钮,也是多个元件。
下面具体来看一下样式和交互分别如何设置。
一、界面布局
案例1:
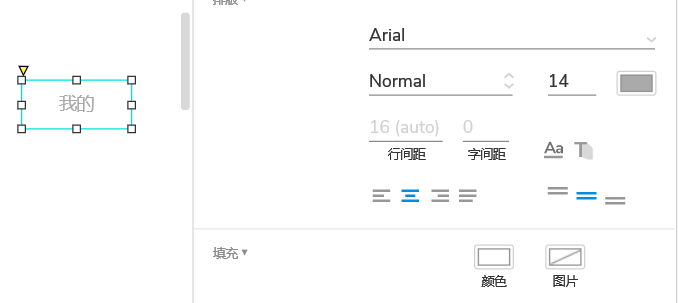
布局:白色背景矩形框。默认样式:白色背景,无边框,灰色字体,字体大小14。

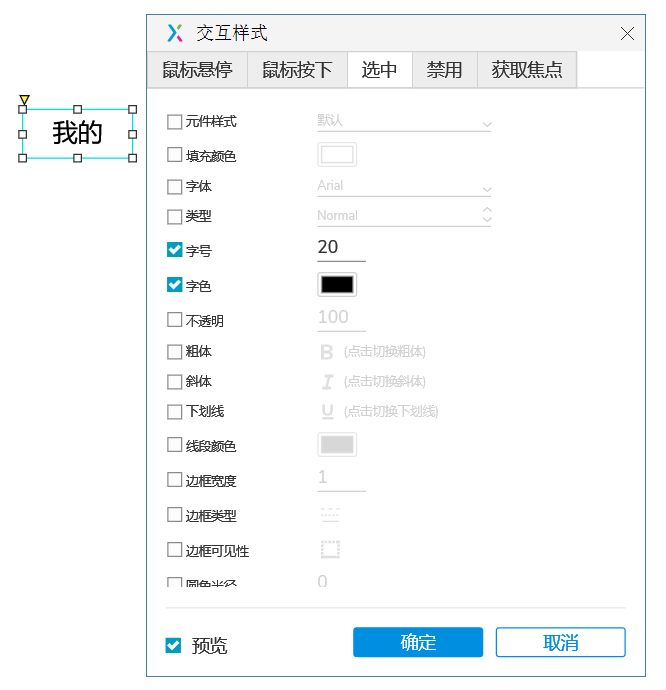
选中样式:
选中矩形框,右键弹出菜单中选择“交互样式”,设置选中样式,后续案例的选中样式设置方法一样,不赘述。

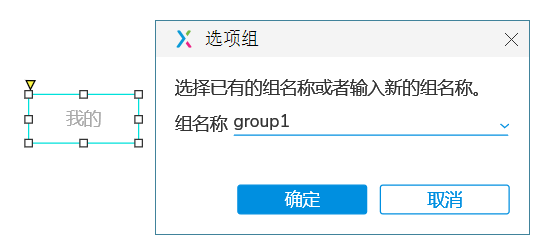
设置选项组:
右键菜单选择“选项组”,设置名称为group1。

复制元件:
复制“我的”矩形框三个,修改文字内容分别为“发现”、“云村”、“视频”。选中“我的”矩形框,右键菜单中选择“选中”,设置默认选中状态。
案例2:
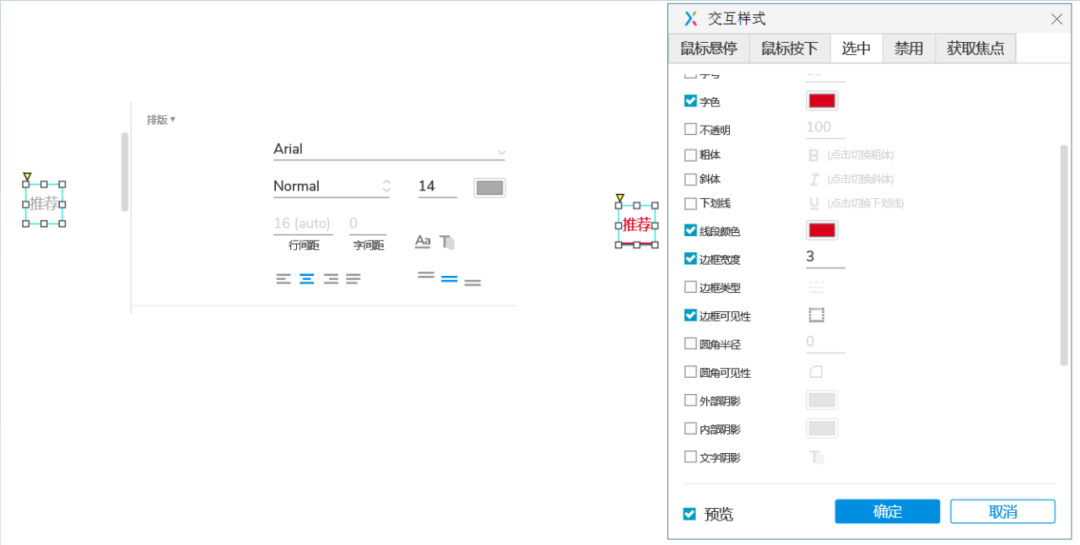
设置步骤同案例1,样式设置如下,左边是默认样式,右边是选中时样式。

选项组名称为group2,复制三个矩形,第一个“推荐”右键设置为选中。
案例3:
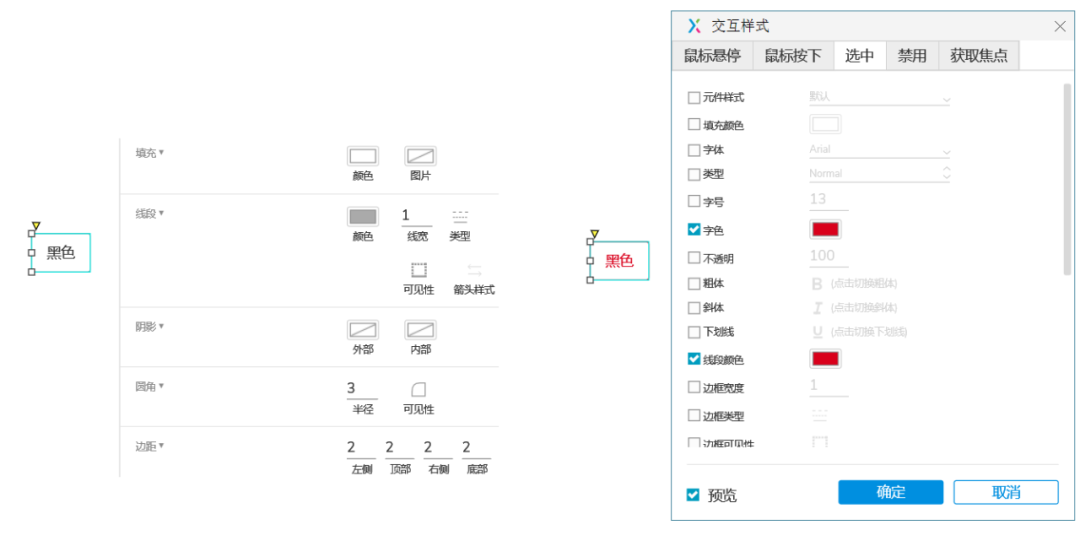
设置步骤同案例1,样式设置如下,左边是默认样式,右边是选中时样式。
默认有灰色边框,圆角大小为3,选中样式修改下文字颜色和边框颜色。

选项组名称为group3,复制三个矩形,第一个“黑色”右键设置为选中。
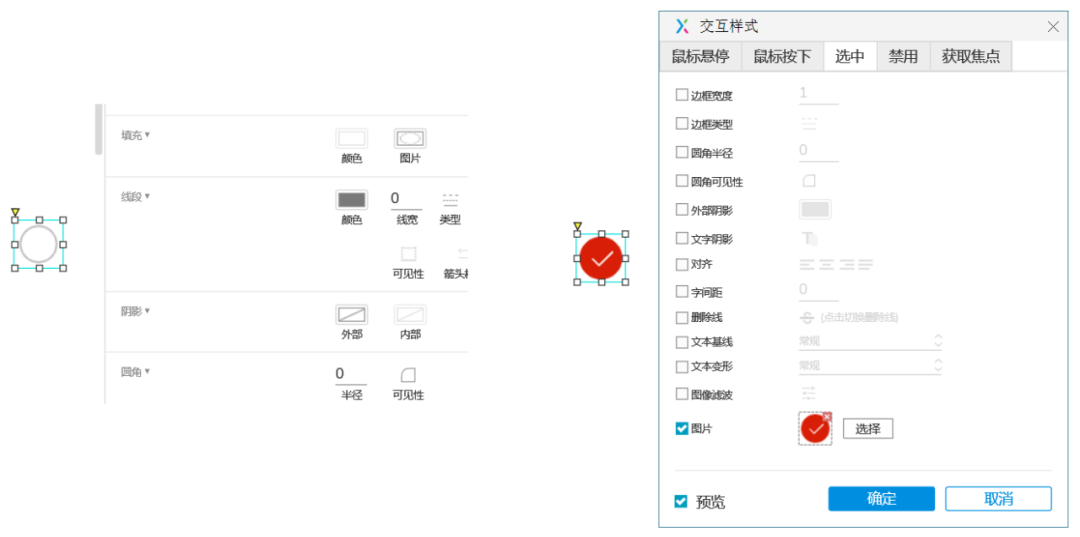
案例4:
设置步骤同案例1,不过使用的是一个图片元件,样式设置如下,左边是默认图片,右边是选中时图片,也是通过交互样式的选中状态设置的。

选项组名称为group4,复制三个图片,第一个图片右键设置为选中。
案例5:
从案例5开始有点复杂了,因为每一项里包括的内容比较多。默认状态是一个大的矩形框和三个文本标签,在垂直方向上居中。
默认状态:灰色矩形边框,边框圆角大小为5;第一个标签黑色文字,第二个标签红色,第三个标签灰色文字,文字大小不同。
选中状态:设置边框的选中状态的边框为红色,第一个月份标签的选中样式文字颜色为红色,注意这里分别设置了两个元件的选中样式。

为了设置整体的样式,我们将矩形框和三个标签选中后,转成动态面板,然后再设置动态面板的选项组名称为group5。复制动态面板,修改里面的文字内容,设置第一个动态面板为默认选中状态,注意下图中第一个默认选中时的月份颜色是红色的。

案例6:
开动你的脑筋,看看如何设置这种开关类型的单选效果?
来看一下最终案例1~5的各个单选按钮的整体样式效果。

二、交互处理
每一组的单选按钮的每一项单击事件处理是一样的,单击后让当前元件处于选中状态。
以第一个为例:

把这个单击事件复制到其它元件上,包括前面那个动态面板。
最后来预览一下效果。

三、小结
单选效果应用真的是非常普遍,它的样式设置和交互设置的方法也比较通用,一定要掌握哦~



好东西