JSBOX是一款面向全栈设计师或产品经理的Axure组件,旨在让使用者能够通过编写Javascript代码在Axure中实现各种高保真原型所需的效果。如果您略懂JS,JSBOX将成为您进行三维、动效、数据展示及提交等各种交互效果的利器,你也可以用它来制作酷炫的零代码组件,提供给其他不懂JS的用户使用。
灵感来源:
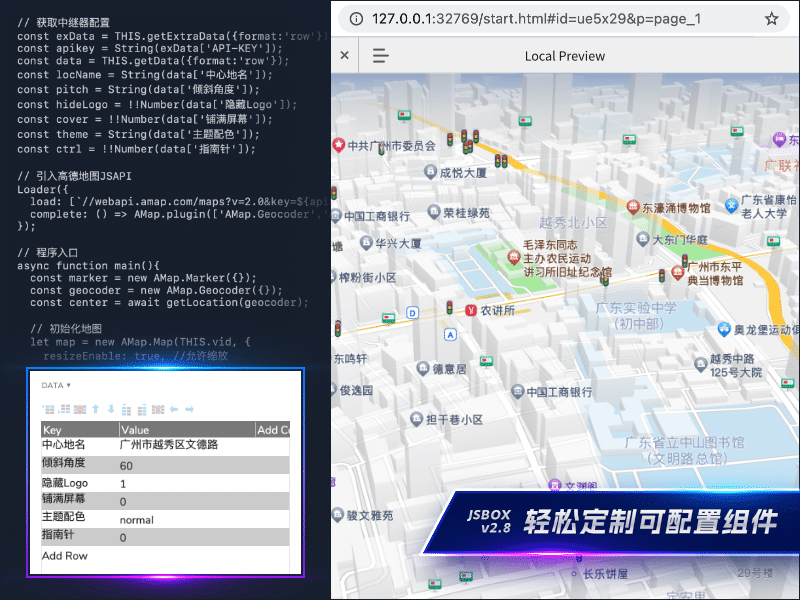
一开始我希望在Axure里实现类似CodePen的编辑器,来制作一些简单的动效,于是使用了动态面板加三个文本域分别对应HTML、CSS和JS进行编写,但很快发现这样的结构在节点管理时会显得很臃肿,于是就有了JSBOX,它只包含两个节点:中继器和一个文本域,足够简约且方便易用,你只需要双击就能开始写代码了。
双重配置:
JSBOX支持对中继器进行双重配置,假设你现在要制作一个曲线图表组件,就可以在属性面板的中继器数据栏中填写曲线的分类及数据,然后在交互面板中找到”额外配置“,对图表的颜色、粗细、间距等参数进行调整,全都在一个JSBOX里完成。
数据交换:
首先JS是可以获取Axure里的数据的,但是JS要回传数据给Axure却不是那么容易。目前JSBOX可以把计算结果以文本方式赋予自身的文本域元件,这样在Axure里就可以通过用原生表达式截取字符串的方式来获得JSBOX的数据了。
零代码组件:
如果你是组件制作者,那你用JSBOX制作的组件完全可以交给一个完全不懂代码的用户使用,这也简化了日后制作高保真原型的流程。譬如你制作了一个三维模型组件,以后你只需要在中继器配置栏填写模型的链接、初始大小和角度,就可以把模型显示在大屏里了,完全不用去修改代码。
适用人群:
首先你必须掌握一点JS基础,这样哪怕你直接从别处拷贝代码到JSBOX里,也知道怎么使用和调试,如果你完全没有JS代码基础,不建议购买本组件,以保护您宝贵的财产。
使用教学视频:
https://minicg.com/jsbox/learn_jsbox.mp4
说明文档:
https://minicg.com/jsbox/jsbox_doc.pdf
加Q群获得更多支持:
1019786435








发表评论 取消回复